- 概要
- UI Automation
- UI Automation アクティビティ パッケージについて
- UI Automation を使用して自動化されるアプリケーションと技術
- プロジェクトの対応 OS
- UI-ANA-016 - [ブラウザーを開く] に使用されている URL を検出
- UI-ANA-017 - [エラー発生時に実行を継続] の値が True
- UI-ANA-018 - OCR/画像関連のアクティビティのリスト
- UI-DBP-006 - コンテナーの使用
- UI-DBP-013 - Excel の自動化方法の誤用
- UI-DBP-030 - セレクター内での変数の使用禁止
- UI-DBP-031 - アクティビティの検証
- UI-PRR-001 - クリックをシミュレート
- UI-PRR-002 - 入力をシミュレート
- UI-PRR-003 - [アプリケーションを開く] の誤用
- UI-PRR-004 - ハードコードされた待機時間
- UI-REL-001 - セレクター内の大きいインデックス値
- UI-SEC-004 - メール アドレスのデータを含むセレクター
- UI-SEC-010 - アプリ/URL の制限
- UI-USG-011 - 許可されていない属性
- UX-SEC-010 - アプリ/URL の制限
- UX-DBP-029 - セキュリティで保護されていないパスワードの使用
- UI-PST-001 - [プロジェクト設定] の監査ログ レベル
- UiPath ブラウザー移行ツール
- クリッピング領域
- Computer Vision レコーダー
- アクティビティの索引
- アクティベート
- アンカー ベース
- ブラウザーにアタッチ
- ウィンドウにアタッチ
- ユーザー入力をブロック
- 吹き出し
- チェック
- クリック
- 画像をクリック
- 画像クリック トリガー
- OCR で検出したテキストをクリック
- テキストをクリック
- クリック トリガー
- アプリケーションを閉じる
- タブを閉じる
- ウィンドウを閉じる
- コンテキスト対応のアンカー
- 選択されたテキストをコピー
- 要素属性変更トリガー
- 要素の存在を確認
- 要素スコープ
- 要素ステート変更トリガー
- UI ツリーをエクスポート
- 構造化データを抽出
- 子要素を探す
- 要素を探す
- 画像を探す
- 一致する画像を探す
- OCR でテキスト位置を探す
- 相対要素を探す
- テキスト位置を探す
- アクティブ ウィンドウを取得
- 親要素を取得
- 属性を取得
- イベント情報を取得
- クリップボードから取得
- フル テキストを取得
- OCR でテキストを取得
- パスワードを取得
- 位置を取得
- ソース要素を取得
- テキストを取得
- 表示中のテキストを取得
- 前に戻る
- 次に進む
- ホームに移動
- Google Cloud Vision OCR
- ウィンドウを隠す
- 強調表示
- ホットキー トリガー
- ホバー
- 画像上でホバー
- OCR で検出したテキスト上でホバー
- テキスト上でホバー
- 画像の存在を確認
- 画面上で指定
- .NET コードを挿入
- JS スクリプトを挿入
- ActiveX メソッドを呼び出し
- キー操作トリガー
- 画像を読み込み
- ウィンドウを最大化
- Microsoft Azure ComputerVision OCR
- Microsoft OCR
- Microsoft Project Oxford Online OCR
- ウィンドウを最小化
- イベントを監視
- マウス トリガー
- ウィンドウを移動
- URL に移動
- OCR でテキストの存在を確認
- 要素が出現したとき
- 要素が消滅したとき
- 画像が出現したとき
- 画像が消滅したとき
- アプリケーションを開く
- ブラウザーを開く
- ブラウザーを更新
- ユーザー イベントを再生
- ウィンドウを復元
- 画像を保存
- 項目を選択
- 複数の項目を選択
- ホットキーを押下
- クリッピング領域を設定
- フォーカスを設定
- テキストを設定
- クリップボードに設定
- Web 属性を設定
- ウィンドウを表示
- プロセスを開始
- システム トリガー
- スクリーンショットを作成
- Tesseract OCR
- テキストの存在を確認
- ツールチップ
- 文字を入力
- SecureString で文字を入力
- フォアグラウンドを使用
- 属性を待つ
- 要素の消滅を待つ
- 画像の消滅を待つ
- アプリケーション イベント トリガー
- ユーザー入力をブロック
- チェック/チェック解除
- アプリのステートを確認
- 要素を確認
- クリック
- クリック イベント トリガー
- ドラッグ アンド ドロップ
- 表データを抽出
- 要素を探す
- 繰り返し (各 UI 要素)
- ブラウザーのデータを取得
- クリップボードを取得
- テキストを取得
- URL を取得
- URL に移動
- 強調表示
- ホバー
- JS スクリプトを挿入
- キーボード ショートカット
- キー押下イベント トリガー
- マウス スクロール
- ブラウザー内を移動
- 項目を選択
- ブラウザーのデータを設定
- クリップボードに設定
- ランタイム ブラウザーを設定
- フォーカスを設定
- テキストを設定
- スクリーンショットを作成
- 文字を入力
- ユーザー入力のブロックを解除
- アプリケーション/ブラウザーを使用
- ウィンドウ操作
- UI Automation API を使用してブラウザー検索を実行し、結果を取得する
- Web の閲覧
- 画像を検索する
- 画像をクリックする
- イベントをトリガーおよび監視する
- ファイルを作成して上書きする
- HTML ページ: 情報を抽出して操作する
- ウィンドウの操作
- リスト項目の選択の自動化
- ウィンドウ要素を探して操作する
- テキスト操作の自動化を行う
- 画像を読み込んで処理する
- マウスでアクティブ化する操作を管理する
- アプリケーションランタイムの操作を自動化する
- ローカル アプリケーションの自動実行
- ブラウザーのナビゲーション
- Web オートメーション
- トリガー スコープの例
- DevExpress での UI Automation の有効化
- Computer Vision Local Server
- モバイル オートメーション
- ターミナル

UI Automation アクティビティ
動的セレクター
動的セレクターは、ターゲットタグの属性のプロパティとして変数または引数を使用します。これにより、セレクターは、オートメーション プロジェクト内のやり取りに応じて変化する可能性がある正確な文字列ではなく、変数または引数の値に基づいてターゲット要素を簡単に特定できます。そのため、セレクター自体を変更せずに、変数または引数を変更して別の要素とやり取りすることができます。動的セレクターの仕様は次のような形式です。
- タグ -
<ctrl/>などのターゲットタグ - 属性 -
name='menuItem'などのターゲット属性 - {{Value}} - 操作する要素のプロパティを保持する変数または引数の名前です。
動的セレクター形式:
<tag attribute=<code>{{Value}}</code> />
<tag attribute=<code>{{Value}}</code> />
動的セレクターの使用例
動的セレクターの機能を説明するために、メモ帳で [ファイル] メニューのクリックを行い、簡単なオートメーション プロセスを作成します。[フォーマット] メニューがクリックされてもセレクターが変更されないように、変数を変更します。
次の例では、変数を使用します。引数もサポートされていることに留意してください。
-
Studio で新しいプロセスを作成し、クリックアクティビティを追加します。
-
[画面上で指定] を選択し、メモ帳で [ファイル] メニューを選択します。次のセレクターが生成されます。
<wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='File' role='menu item' /><wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='File' role='menu item' /> -
name属性のFileプロパティを選択して右クリックします。いくつかのオプションを含むコンテキスト メニューが表示されます。 -
コンテキスト メニューから、[変数を作成] を選択します。いくつかのフィールドが表示され、変数の名前と値を指定できます。
-
[名前を設定] フィールド (この場合は、MenuOption) で新しい変数の名前を指定します。セレクターが
Fileプロパティの属性をクリックすることがわかるように、[値を設定] フィールドはそのままにします。 -
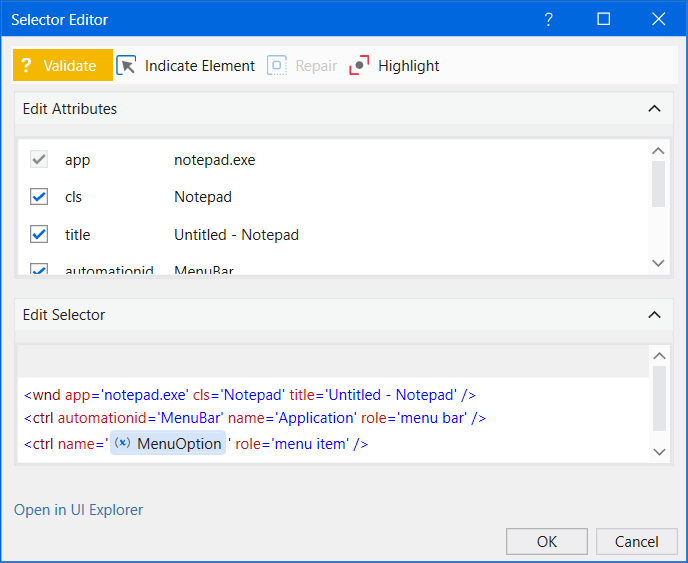
[セレクター エディター] ウィンドウで [検証] ボタンをクリックします。緑色に変わり、セレクターが有効であることを意味します。このように、次の動的セレクターが生成されます。
<wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='{{MenuOption}}' role='menu item' /><wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='{{MenuOption}}' role='menu item' />

生成されたセレクターは、クリックアクティビティに [ファイル] メニューで操作を実行するように指示します。[フォーマット] メニューをクリックさせるには、変数の既定値を変更するなどの必要があります。この例では、操作には単一の手順が必要です。
- Studio の [変数] パネルにアクセスし、MenuOption エントリの既定値を [フォーマット] に変更します。[クリック] アクティビティは、メモ帳の [書式] メニューでアクションを実行します。セレクターが既に検証され、オートメーション プロジェクトを開始できる点に留意してください。これは、[ファイル] の代わりに [書式] メニューをクリックします。