- Überblick
- UI-Automatisierung (UI Automation)
- Über das UIAutomation-Aktivitätspaket
- Mit UI-Automatisierung automatisierte Anwendungen und Technologien
- Projektkompatibilität
- UI-ANA-016 – URL zum Öffnen eines Browsers abrufen
- UI-ANA-017 – ContinueOnError True
- UI-ANA-018 – OCR-/Bildaktivitäten auflisten
- UI-DBP-006 – Containernutzung
- UI-DBP-013 – Falscher Gebrauch von Excel-Automatisierung
- UI-DBP-030 – Verwendung unzulässiger Variablen in Selektoren
- UI-DBP-031 – Aktivitätsverifizierung
- UI-PRR-001 – Klick simulieren
- UI-PRR-002 – Typ simulieren
- UI-PRR-003 – Offener Anwendungsmissbrauch
- UI-PRR-004 – Hartcodierte Verzögerungen
- UI-REL-001 – Große IDX in Selektoren
- UI-SEC-004 – Selektor-E-Mail-Daten
- UI-SEC-010 – App-/URL-Einschränkungen
- UI-USG-011 – Nicht zulässige Attribute
- UX-SEC-010 – App-/URL-Einschränkungen
- UX-DBP-029 – Unsichere Kennwortnutzung
- UI-PST-001 – Prüfungsprotokollebene in Projekteinstellungen
- UiPath-Browsermigrationstool
- Clippingbereich
- Computer Vision Recorder
- Aktivitätenindex
- Aktivieren (Activate)
- Ankerbasis (Anchor Base)
- Browser anhängen (Attach Browser)
- Fenster anhängen (Attach Window)
- Benutzeingabe blockieren (Block User Input)
- Textfeld (Callout)
- Prüfen (Check)
- Klicken (Click)
- Bild anklicken (Click Image)
- Bild-Trigger anklicken (Click Image Trigger)
- OCR-Text anklicken (Click OCR Text)
- Text anklicken (Click Text)
- Trigger anklicken (Click Trigger)
- Anwendung schließen (Close Application)
- Registerkarte schließen (Close Tab)
- Fenster schließen (Close Window)
- Kontextbewusster Anker
- Ausgewählten Text kopieren (Copy Selected Text)
- Element Attribute Change Trigger
- Element vorhanden (Element Exists)
- Elementumfang (Element Scope)
- Element State Change Trigger
- Export UI Tree
- Strukturierte Daten extrahieren (Extract Structured Data)
- Untergeordnete Elemente finden (Find Children)
- Element finden (Find Element)
- Bild finden (Find Image)
- Bildübereinstimmung finden (Find Image Matches)
- OCR-Textposition finden (Find OCR Text Position)
- Relatives Element finden (Find Relative Element)
- Textposition finden (Find Text Position)
- Aktives Fenster abrufen (Get Active Window)
- Vorgänger-Element erhalten (Get Ancestor)
- Attribut erhalten (Get Attribute)
- Ereignisinfo erhalten (Get Event Info)
- Aus Zwischenablage erhalten (Get From Clipboard)
- Volltext erhalten (Get Full Text)
- OCR-Text erhalten (Get OCR Text)
- Passwort erhalten (Get Password)
- Position erhalten (Get Position)
- Quellelement erhalten (Get Source Element)
- Text erhalten (Get Text)
- Sichtbaren Text erhalten (Get Visible Text)
- Zurück (Go Back)
- Weiter (Go Forward)
- Zur Startseite (Go Home)
- Google Cloud Vision OCR
- Fenster ausblenden (Hide Window)
- Markieren (Highlight)
- Hotkey-Trigger (Hotkey Trigger)
- Darauf zeigen (Hover)
- Auf Bild zeigen (Hover Image)
- Auf OCR-Text zeigen (Hover OCR Text)
- Text beim Darauf zeigen (Hover Text)
- Bild vorhanden (Image Exists)
- Auf Bildschirm anzeigen (Indicate On Screen)
- .NET-Code einfügen
- Inject Js Script
- ActiveX-Methode aufrufen
- Tastendruck-Trigger (Key Press Trigger)
- Bild laden (Load Image)
- Fenster maximieren (Maximize Window)
- Microsoft Azure ComputerVision OCR
- Microsoft OCR
- Microsoft Project Oxford Online OCR
- Fenster minimieren (Minimize Window)
- Ereignisse überwachen (Monitor Events)
- Maus-Trigger (Mouse Trigger)
- Fenster verschieben (Move Window)
- Navigieren zu (Navigate To)
- OCR-Text vorhanden (OCR Text Exists)
- Auf Element erscheinen (On Element Appear)
- Auf Element verschwinden (On Element Vanish)
- Auf Bild erscheinen (On Image Appear)
- Auf Bild verschwinden (On Image Vanish)
- Anwendung öffnen (Open Application)
- Browser öffnen (Open Browser)
- Browser aktualisieren (Refresh Browser)
- Benutzerereignis wiedergeben (Replay User Event)
- Fenster wiederherstellen (Restore Window)
- Bild speichern (Save Image)
- Objekt auswählen (Select Item)
- Mehrere Objekte auswählen (Select Multiple Items)
- Hotkey senden (Send Hotkey)
- Ausschneidebereich einstellen (Set Clipping Region)
- Fokus legen auf (Set Focus)
- Text einstellen (Set Text)
- Auf Zwischenablage setzen (Set To Clipboard)
- Web-Attribut setzen (Set Web Attribute)
- Fenster anzeigen (Show Window)
- Prozess starten (Start Process)
- System-Trigger (System Trigger)
- Screenshot anfertigen (Take Screenshot)
- Tesseract OCR
- Text vorhanden (Text Exists)
- Tooltip
- Eingeben in (Type Into)
- Sicheren Text eingeben (Type Secure Text)
- Vordergrund verwenden
- Attribut abwarten (Wait Attribute)
- Warten, bis Element verschwindet (Wait Element Vanish)
- Warten, bis Bild verschwindet (Wait Image Vanish)
- Application event trigger
- Benutzeingabe blockieren (Block User Input)
- Check/Uncheck
- Check App State
- Check Element
- Klicken (Click)
- Click Event Trigger
- Ziehen und Ablegen
- Extract Table Data
- Find Elements
- For Each UI Element
- Get Browser Data
- Clipboard abrufen
- Text erhalten (Get Text)
- Get URL
- Zu URL wechseln
- Markieren (Highlight)
- Darauf zeigen (Hover)
- Inject Js Script
- Tastenkombinationen
- Keypress Event Trigger
- Mouse Scroll
- Navigate Browser
- Objekt auswählen (Select Item)
- Set Browser Data
- Clipboard festlegen
- Set Runtime Browser
- Fokus legen auf (Set Focus)
- Text einstellen (Set Text)
- Screenshot anfertigen (Take Screenshot)
- Eingeben in (Type Into)
- Unblock User Input
- Use Application/Browser
- Window operation
- Anhängen
- Prüfen (Check)
- Klicken (Click)
- Ziehen und Ablegen
- Daten extrahieren
- Attribut erhalten (Get Attribute)
- GetChildren
- GetRuntimeTarget
- GetText
- Get URL
- GoToUrl
- Markieren (Highlight)
- Darauf zeigen (Hover)
- IsEnabled
- Tastaturkürzel (Keyboard Shortcut)
- Mouse Scroll
- Offen
- Objekt auswählen (Select Item)
- Screenshot anfertigen (Take Screenshot)
- Eingeben in (Type Into)
- Wartestatus
- Führen Sie eine Browsersuche durch und rufen Sie Ergebnisse mithilfe von UIAutomation-APIs ab
- Web-Browsing
- Finden von Bildern
- Klicken auf Bilder
- Auslösen und Überwachen von Ereignissen
- Erstellen und Überschreiben von Dateien
- HTML-Seiten: Extrahieren und Bearbeiten von Informationen
- Bearbeiten von Fenstern
- Automatisierte Listenauswahl
- Finden und Bearbeiten von Fensterelementen
- Verwalten der Textautomatisierung
- Laden und Verarbeiten von Bildern
- Verwalten von mausaktivierten Aktionen
- Automatisieren der Anwendungslaufzeit
- Automatisierte Ausführung einer lokalen Anwendung
- Browsernavigation
- Web-Automatisierung
- Beispiel für Trigger Scope
- Aktivieren der Unterstützung für die UI-Automatisierung in DevExpress
- Computer Vision Local Server
- Mobile Automation
- Versionshinweise
- Über die Architektur der Automatisierung von Mobilgeräten
- Projektkompatibilität
- Get Log Types
- Get Logs
- Get Page Source
- Get Device Orientation
- Get Session Identifier
- Install App
- Manage Current App
- Manage Other App
- DeepLink öffnen
- Open URL
- Mobile Device Connection
- Richtungswechsel
- Muster zeichnen
- Positional Swipe
- Press Hardware Button
- Set Device Orientation
- Screenshot anfertigen (Take Screenshot)
- Take Screenshot Part
- Element vorhanden (Element Exists)
- Execute Command
- Attribut erhalten (Get Attribute)
- Get Selected Item
- Text erhalten (Get Text)
- Set Selected Item
- Text einstellen (Set Text)
- Wischen
- Tap
- Type Text
- Terminal
- Versionshinweise
- Über das Terminal-Aktivitätspaket
- Projektkompatibilität
- Best Practices
- Find Text
- Get Color At Position
- Get Cursor Position
- Feld erhalten (Get Field)
- Feld an Position erhalten (Get Field at Position)
- Bildschirmbereich erhalten (Get Screen Area)
- Text erhalten (Get Text)
- Text an Position erhalten (Get Text at Position)
- Cursor bewegen (Move Cursor)
- Move Cursor to Text
- Strg-Taste senden (Send Control Key)
- Tasten senden (Send Keys)
- Sichere Tasten senden (Send Keys Secure)
- Feld setzen (Set Field)
- Feld an Position setzen (Set Field at Position)
- Terminalsitzung (Terminal Session)
- Warte auf Feldtext (Wait Field Text)
- Wait Screen Ready
- Warte auf Bildschirmtext (Wait Screen Text)
- Warte auf Text an Position (Wait Text at Position)

UIAutomation-Aktivitäten
UI Explorer
UI Explorer ist ein erweitertes Tool, mit dem Sie einen benutzerdefinierten Selektor für ein bestimmtes UI-Element erstellen können. Er ist als eigenständiges Tool verfügbar, das Sie aus dem Ressourcencenter in Ihrer Automation Cloud-Instance oder aus Studio herunterladen können, wenn das UiPath.UIAutomation.Activities-Paket als Abhängigkeit vom Projekt installiert ist.
Wenn Sie den UI Explorer als eigenständiges Tool verwenden, müssen Sie Studio nicht installieren. Das ist nützlich, wenn Sie sicherstellen möchten, dass eine Anwendung mit Selektoren automatisiert werden kann. Es ermöglicht Ihnen, Elemente einfach zu inspizieren, ohne einen Prozess zu erstellen. Das eigenständige Paket enthält auch das Dienstprogramm SetupExtensions , wodurch es möglich ist, Browsererweiterungen und JavaBridge zu installieren, um Elemente für alle Ihre Automatisierungsanforderungen zu überprüfen.
Um das Fenster UI Explorer zu öffnen, klicken Sie auf die Schaltfläche im Abschnitt Selektoren, auf der Registerkarte Design oder im erweiterten Editor im Auswahlbildschirm aller Selektoren der Attribute Ziel und Anker, nachdem Sie das Ziel-UI-Element angegeben haben.

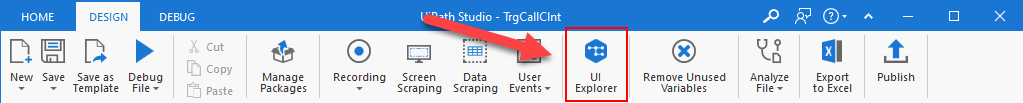
Wenn Sie das Paket UiPath.UIAutomation.Activities nicht als Abhängigkeit des aktuellen Projekts installiert haben, ist keine UI Explorer-Schaltfläche in der Multifunktionsleiste vorhanden.
Alternativ kann der UI Explorer auf der Seite Extras (Tools) in der Studio Backstage-Ansicht gestartet werden. Der UI Explorer verwendet die mit der aktuellen Version von Studio versandten UI-Automationsbibliotheken.
Die aktuell verwendete Version des UIAutomation-Pakets wird rechts unten im geöffneten UI Explorer eingeblendet. Diese Version ist anders, da beim Starten des UI Explorers auf der Seite Extras (Tools) die standardmäßige Version von UI Automation verwendet wird, die mit der von Ihnen verwendeten Studio-Version zum Versand gelangt. UI Explorer aus der Multifunktionsleiste (Ribbon) nutzt die Version, die Sie als Abhängigkeit für das aktuelle Projekt installiert haben.

Um sicher zu sein, dass Sie den besten Selektor ausgewählt haben, denken Sie an Folgendes:
- Attribute hinzufügen oder entfernen
- Fügen Sie übergeordnete oder untergeordnete Tags hinzu
- Verwenden Sie Platzhalter, um sich verändernde Werte zu ersetzen

Feldbeschreibungen für das Fenster UiPath Explorer
| Feld | Beschreibung |
|---|---|
| Überprüfen |
|
| Element angeben | Gibt ein neues UI-Element an, um das vorherige zu ersetzen. |
| Anker angeben | Ermöglicht Ihnen, einen Anker relativ zu den UI-Zielelementen auszuwählen. |
| Reparieren | Ermöglicht Ihnen, dasselbe UI-Zielelement erneut anzugeben und den Selektor zu reparieren. Diese Operation ersetzt den vorherigen Selektor nicht vollständig. Die Schaltfläche ist nur verfügbar, wenn der Selektor ungültig ist. |
| Markieren (Highlight) | Stellt das Zielelement in den Vordergrund. Die Hervorhebung bleibt bestehen, bis sie deaktiviert wird. Die Schaltfläche ist nur aktiviert, wenn der Selektor gültig ist. |
| Ereignisse untersuchen | Öffnet das Ereignisinspektionstool . |
| Optionen | Enthält mehrere Optionen:
Weitere Informationen dazu finden Sie unter Active Accessibility und UI-Automatisierung. |
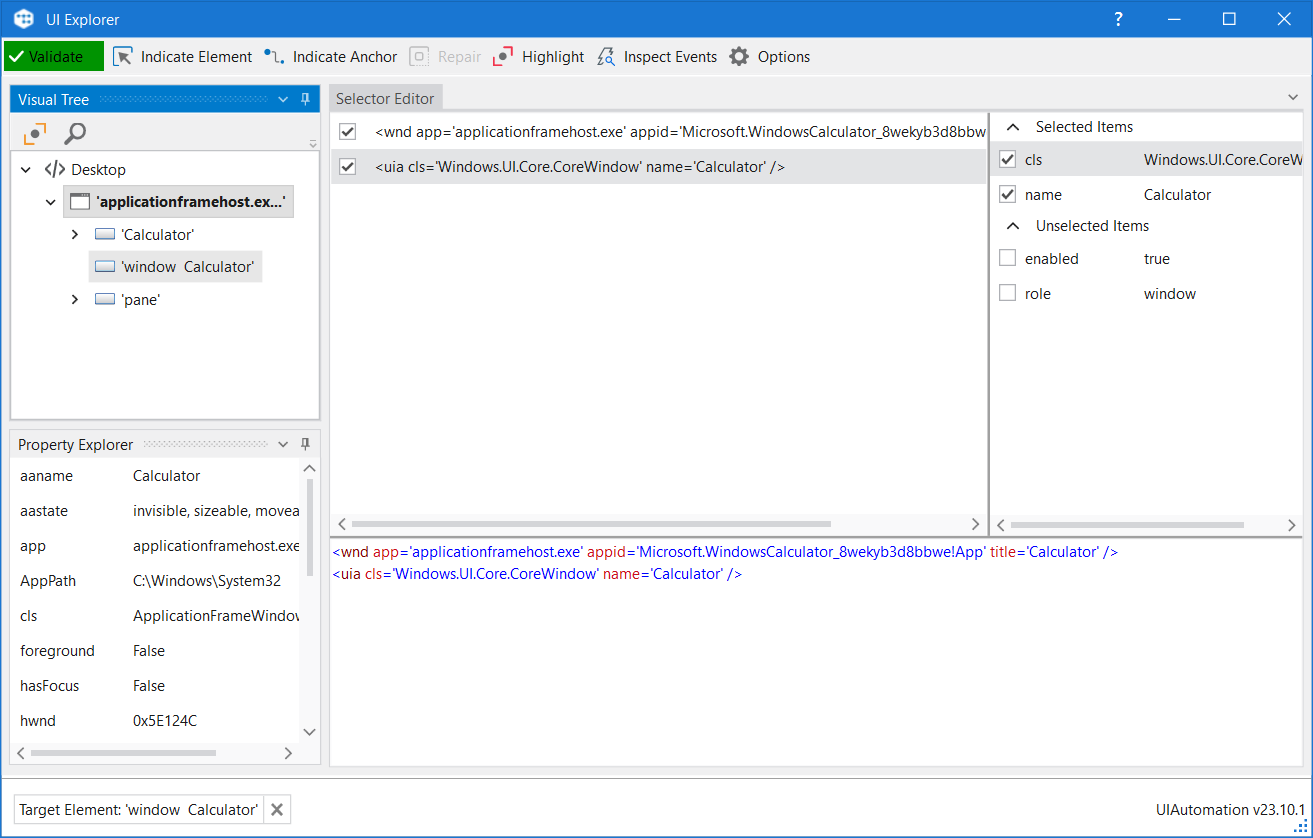
Das visuelle Baumstrukturpanel
Zeigt eine Baumstruktur der UI-Hierarchie an und ermöglicht es Ihnen, durch sie zu navigieren, indem Sie auf die Pfeile vor jedem Knoten klicken.
Standardmäßig zeigt dieses Panel beim ersten Öffnen des UI Explorer alle geöffneten Anwendungen in alphabetischer Reihenfolge an.
Durch Doppelklicken auf ein UI-Element (oder durch Klicken mit der rechten Maustaste und Auswählen von Als Zielelement festlegen(Set as Target Element)) in der Baumstruktur werden die Panels Selektor-Editor (Selector Editor), Selektorattribute(Selector Attributes)und Eigenschaften-Explorer(Property Explorer) ausgefüllt.
| Feld | Beschreibung |
|---|---|
| Markieren (Highlight) | Hebt das ausgewählte Element in der Baumstruktur in Echtzeit hervor. Die Hervorhebung bleibt bestehen, bis sie deaktiviert wird. |
| Suchoptionen anzeigen | Zeigt das Suchfeld und die Suchfilteroptionen an. |
| Suchfeld | Ermöglicht Ihnen, nach einer bestimmten Zeichenfolge zu suchen. Wenn keine exakte Übereinstimmung gefunden wird, werden Knoten mit der nächstliegenden Übereinstimmung angezeigt. Platzhalter werden unterstützt. Je nach dem Attribut, das in der Dropdownliste „Suchen nach“ ausgewählt wurde, muss bei der Suche die Groß-/Kleinschreibung beachtet werden. Hinweis: Die Suche sucht nur nach Übereinstimmungen in der Struktur unter dem ausgewählten UI-Objekt. |
| Suche nach | Filtert die Suche nach einem ausgewählten Attribut oder einem Selektor. Der Inhalt dieser Dropdownliste ändert sich entsprechend dem ausgewählten UI-Element. Hinweis: Wenn „Suchen nach“ auf „Selektor“ festgelegt ist, können Sie nur einen Knoten im Format |
| Nur untergeordnete Elemente | Begrenzen Sie Ihre Suche auf die untergeordneten Elemente der ersten Ebene des ausgewählten Knotens. Standardmäßig ist dieses Kontrollkästchen nicht aktiviert. |
Das Panel Selektor-Editor
Zeigt den Selektor für das spezifizierte UI-Objekt an und ermöglicht Ihnen, es anzupassen.
Im unteren Teil des Panels wird das eigentliche XML-Fragment angezeigt, das Sie in einem Projekt verwenden müssen. Sobald Sie den gewünschten Selektor gefunden haben, können Sie ihn von hier aus kopieren und im Panel Eigenschaften (Properties) einer Aktivität in das Feld Selektor (Selector) einfügen.
Im oberen Teil dieses Panels können Sie alle Knoten in einem Selektor anzeigen und die nicht benötigten Knoten entfernen, indem Sie das zugehörige Kontrollkästchen deaktivieren. Ein Element auf der Liste der Selektorknoten wird aktiv, wenn Sie ein Attribut aktivieren oder wenn Sie einen Selektor im unteren Panel bearbeiten. Es ist immer nur ein Knoten gleichzeitig aktiv.
Wenn Sie hier einen Knoten auswählen, werden seine Attribute in den Panels Selektorattribute(Selector Attributes) und Eigenschafts-Explorer(Property Explorer) angezeigt.
Selektoren können auch mit Hilfe von Variablen bearbeitet werden, indem entweder der CTRL+K-Hotkey verwendet wird, um eine Variable im Selektor selbst zu erstellen, oder indem eine bereits erstellte Variable mit der CTRL+Space-Kombination angegeben wird. Mit dem CTRL+K-Hotkey können Sie einen Wert und einen Namen für die Variable angeben. Bitte beachten Sie, dass nur string-Variablen verwendet werden können.
Das Panel Selektorattribute
Zeigt alle verfügbaren Attribute eines ausgewählten Knotens an (über das Panel Selektor-Editor (Selector Editor)).
Sie können einige der Knotenattribute hinzufügen oder entfernen, indem Sie das Kontrollkästchen vor jedem Attribut aktivieren oder deaktivieren.
Darüber hinaus können Sie den Wert jedes Attributs ändern. Diese Änderung wird jedoch nur beibehalten, wenn der neue Selektor auf das ursprünglich ausgewählte UI-Objekt zeigt.
Das Panel Eigenschafts-Explorer
Zeigt alle Attribute an, die ein bestimmtes UI-Objekt haben kann, einschließlich der Attribute, die nicht im Selektor angezeigt werden. Sie können nicht geändert werden.
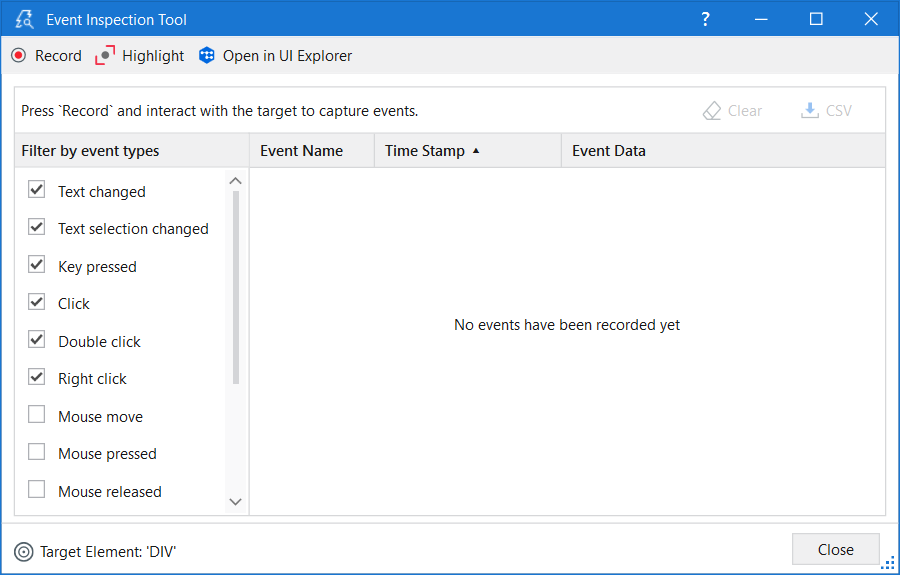
Tool zur Ereignisuntersuchung
Im Kontext der triggerbasierten Attended-Automatisierung kann das Ereignisinspektionstool verwendet werden, um den Typ der nativen Ereignisse zu identifizieren, die ausgelöst werden, wenn Sie mit bestimmten UI-Elementen in einer Anwendung interagieren, und dann kann es zum Konfigurieren der Aktivität Application Event Trigger verwendet werden. Das Tool erfasst und überwacht alle ausgewählten Ereignistypen, z. B. Klicken, Taste gedrückt, Fokus erhalten, Fokus verloren und andere relevante Interaktionen, sodass Sie die ausgeführten Aktionen analysieren und ggf. Probleme diagnostizieren können.
Das Ereignisinspektionstool kann im UI Explorer geöffnet werden, sobald ein gültiges UI-Element ausgewählt wurde, indem Sie auf die Symbolleistenschaltfläche Ereignisse untersuchen klicken.

Die Symbolleiste umfasst die folgenden Optionen:
- Aufzeichnen – Die durch die Interaktion mit dem UI-Element generierten Ereignisse werden aufgezeichnet und der Ereignisliste hinzugefügt.
- Pausieren – Die Ereignisse, die das UI-Element bei der Interaktion mit dem Element erzeugt, werden nicht mehr aufgezeichnet.
- Hervorheben – Zeigt die Kontur des Zielelements an und bringt es für einige Sekunden in den Vordergrund. Die Hervorhebung bleibt bis zur Deaktivierung aktiviert.
- In UI-Explorer öffnen – Das überwachte Element wird im UI-Explorer geöffnet, wo Sie den Selektor dieses Elements beobachten können.
Sobald Sie die Ereignisaufzeichnung starten, stehen zwei weitere Optionen zur Verfügung:
- Löschen – Löscht alle aufgezeichneten Ereignisse.
- CSV – Die erfassten Ereignisse können zur weiteren Analyse in eine
.csv-Datei exportiert werden.
Das Fenster des Ereignisinspektionstools hat zwei Hauptabschnitte:
- Ereignisfilter – Ermöglicht die Auswahl der Ereignistypen, die Sie für das Zielelement überwachen möchten.
- Ereignisliste – Zeigt Informationen zu erfassten Ereignissen an.
Sie können die zu erfassenden Ereignistypen filtern, indem Sie die Kontrollkästchen in der Liste der Ereignistypen aktivieren oder deaktivieren. Die Liste kann je nach ausgewählter Elementtechnologie variieren.
Alle Mausereignistypen (Mausbewegung, Maus gedrückt, Maus losgelassen, Maus eingegeben, Maus verlassen), die für Web- oder Java-UI-Elemente spezifisch sind, sind standardmäßig deaktiviert, da die Ereignisliste in solchen Fällen ziemlich groß werden kann. Wir empfehlen, die Mausereignistypen nur dann zu aktivieren, wenn Sie einen besonderen Bedarf an deren Überwachung haben.
Es ist auch zu erwähnen, dass Ereignistypen aktiviert oder deaktiviert werden können, auch nachdem Sie die Ereignisaufzeichnung gestartet haben.
Die Ereignisliste hat drei Spalten:
- Ereignisname – Der Ereignistyp.
- Zeitstempel – Das Datum und die Stunde, zu der das Ereignis ausgeführt wurde.
- Ereignisdaten - Die zugehörigen Daten und Parameter für ein bestimmtes Ereignis.
Jede Spalte kann in aufsteigender oder absteigender Reihenfolge sortiert werden. Die Ereignisse werden standardmäßig in der Reihenfolge angezeigt, in der sie ausgeführt wurden.

Wenn der Ereignistyp Verschwunden gefunden wird, können Sie die Überwachung nicht mehr fortsetzen, und eine Fehlermeldung wird auf dem Bildschirm angezeigt. Wenn Sie auf eine Option in der Symbolleiste klicken, wird dieselbe Fehlermeldung auf dem Bildschirm angezeigt. Die einzigen verfügbaren Optionen sind das Löschen der Daten oder das Exportieren in eine .csv -Datei. Um die Überwachung erneut zu starten, schließen Sie das Fenster und öffnen Sie eine weitere Instanz des Ereignisinspektionstools.

 Selektor wird validiert
Selektor wird validiert  Gültiger Selektor
Gültiger Selektor  Ungültiger Selektor
Ungültiger Selektor  Geänderter Selektor, neu validieren
Geänderter Selektor, neu validieren