- Überblick
- UI-Automatisierung (UI Automation)
- Über das UIAutomation-Aktivitätspaket
- Mit UI-Automatisierung automatisierte Anwendungen und Technologien
- Projektkompatibilität
- UI-ANA-016 – URL zum Öffnen eines Browsers abrufen
- UI-ANA-017 – ContinueOnError True
- UI-ANA-018 – OCR-/Bildaktivitäten auflisten
- UI-DBP-006 – Containernutzung
- UI-DBP-013 – Falscher Gebrauch von Excel-Automatisierung
- UI-DBP-030 – Verwendung unzulässiger Variablen in Selektoren
- UI-DBP-031 – Aktivitätsverifizierung
- UI-PRR-001 – Klick simulieren
- UI-PRR-002 – Typ simulieren
- UI-PRR-003 – Offener Anwendungsmissbrauch
- UI-PRR-004 – Hartcodierte Verzögerungen
- UI-REL-001 – Große IDX in Selektoren
- UI-SEC-004 – Selektor-E-Mail-Daten
- UI-SEC-010 – App-/URL-Einschränkungen
- UI-USG-011 – Nicht zulässige Attribute
- UX-SEC-010 – App-/URL-Einschränkungen
- UX-DBP-029 – Unsichere Kennwortnutzung
- UI-PST-001 – Prüfungsprotokollebene in Projekteinstellungen
- UiPath-Browsermigrationstool
- Clippingbereich
- Computer Vision Recorder
- Aktivitätenindex
- Aktivieren (Activate)
- Ankerbasis (Anchor Base)
- Browser anhängen (Attach Browser)
- Fenster anhängen (Attach Window)
- Benutzeingabe blockieren (Block User Input)
- Textfeld (Callout)
- Prüfen (Check)
- Klicken (Click)
- Bild anklicken (Click Image)
- Bild-Trigger anklicken (Click Image Trigger)
- OCR-Text anklicken (Click OCR Text)
- Text anklicken (Click Text)
- Trigger anklicken (Click Trigger)
- Anwendung schließen (Close Application)
- Registerkarte schließen (Close Tab)
- Fenster schließen (Close Window)
- Kontextbewusster Anker
- Ausgewählten Text kopieren (Copy Selected Text)
- Element Attribute Change Trigger
- Element vorhanden (Element Exists)
- Elementumfang (Element Scope)
- Element State Change Trigger
- Export UI Tree
- Strukturierte Daten extrahieren (Extract Structured Data)
- Untergeordnete Elemente finden (Find Children)
- Element finden (Find Element)
- Bild finden (Find Image)
- Bildübereinstimmung finden (Find Image Matches)
- OCR-Textposition finden (Find OCR Text Position)
- Relatives Element finden (Find Relative Element)
- Textposition finden (Find Text Position)
- Aktives Fenster abrufen (Get Active Window)
- Vorgänger-Element erhalten (Get Ancestor)
- Attribut erhalten (Get Attribute)
- Ereignisinfo erhalten (Get Event Info)
- Aus Zwischenablage erhalten (Get From Clipboard)
- Volltext erhalten (Get Full Text)
- OCR-Text erhalten (Get OCR Text)
- Passwort erhalten (Get Password)
- Position erhalten (Get Position)
- Quellelement erhalten (Get Source Element)
- Text erhalten (Get Text)
- Sichtbaren Text erhalten (Get Visible Text)
- Zurück (Go Back)
- Weiter (Go Forward)
- Zur Startseite (Go Home)
- Google Cloud Vision OCR
- Fenster ausblenden (Hide Window)
- Markieren (Highlight)
- Hotkey-Trigger (Hotkey Trigger)
- Darauf zeigen (Hover)
- Auf Bild zeigen (Hover Image)
- Auf OCR-Text zeigen (Hover OCR Text)
- Text beim Darauf zeigen (Hover Text)
- Bild vorhanden (Image Exists)
- Auf Bildschirm anzeigen (Indicate On Screen)
- .NET-Code einfügen
- Inject Js Script
- ActiveX-Methode aufrufen
- Tastendruck-Trigger (Key Press Trigger)
- Bild laden (Load Image)
- Fenster maximieren (Maximize Window)
- Microsoft Azure ComputerVision OCR
- Microsoft OCR
- Microsoft Project Oxford Online OCR
- Fenster minimieren (Minimize Window)
- Ereignisse überwachen (Monitor Events)
- Maus-Trigger (Mouse Trigger)
- Fenster verschieben (Move Window)
- Navigieren zu (Navigate To)
- OCR-Text vorhanden (OCR Text Exists)
- Auf Element erscheinen (On Element Appear)
- Auf Element verschwinden (On Element Vanish)
- Auf Bild erscheinen (On Image Appear)
- Auf Bild verschwinden (On Image Vanish)
- Anwendung öffnen (Open Application)
- Browser öffnen (Open Browser)
- Browser aktualisieren (Refresh Browser)
- Benutzerereignis wiedergeben (Replay User Event)
- Fenster wiederherstellen (Restore Window)
- Bild speichern (Save Image)
- Objekt auswählen (Select Item)
- Mehrere Objekte auswählen (Select Multiple Items)
- Hotkey senden (Send Hotkey)
- Ausschneidebereich einstellen (Set Clipping Region)
- Fokus legen auf (Set Focus)
- Text einstellen (Set Text)
- Auf Zwischenablage setzen (Set To Clipboard)
- Web-Attribut setzen (Set Web Attribute)
- Fenster anzeigen (Show Window)
- Prozess starten (Start Process)
- System-Trigger (System Trigger)
- Screenshot anfertigen (Take Screenshot)
- Tesseract OCR
- Text vorhanden (Text Exists)
- Tooltip
- Eingeben in (Type Into)
- Sicheren Text eingeben (Type Secure Text)
- Vordergrund verwenden
- Attribut abwarten (Wait Attribute)
- Warten, bis Element verschwindet (Wait Element Vanish)
- Warten, bis Bild verschwindet (Wait Image Vanish)
- Application event trigger
- Benutzeingabe blockieren (Block User Input)
- Check/Uncheck
- Check App State
- Check Element
- Klicken (Click)
- Click Event Trigger
- Ziehen und Ablegen
- Extract Table Data
- Find Elements
- For Each UI Element
- Get Browser Data
- Clipboard abrufen
- Text erhalten (Get Text)
- Get URL
- Zu URL wechseln
- Markieren (Highlight)
- Darauf zeigen (Hover)
- Inject Js Script
- Tastenkombinationen
- Keypress Event Trigger
- Mouse Scroll
- Navigate Browser
- Objekt auswählen (Select Item)
- Set Browser Data
- Clipboard festlegen
- Set Runtime Browser
- Fokus legen auf (Set Focus)
- Text einstellen (Set Text)
- Screenshot anfertigen (Take Screenshot)
- Eingeben in (Type Into)
- Unblock User Input
- Use Application/Browser
- Window operation
- Anhängen
- Prüfen (Check)
- Klicken (Click)
- Ziehen und Ablegen
- Daten extrahieren
- Attribut erhalten (Get Attribute)
- GetChildren
- GetRuntimeTarget
- GetText
- Get URL
- GoToUrl
- Markieren (Highlight)
- Darauf zeigen (Hover)
- IsEnabled
- Tastaturkürzel (Keyboard Shortcut)
- Mouse Scroll
- Offen
- Objekt auswählen (Select Item)
- Screenshot anfertigen (Take Screenshot)
- Eingeben in (Type Into)
- Wartestatus
- Führen Sie eine Browsersuche durch und rufen Sie Ergebnisse mithilfe von UIAutomation-APIs ab
- Web-Browsing
- Finden von Bildern
- Klicken auf Bilder
- Auslösen und Überwachen von Ereignissen
- Erstellen und Überschreiben von Dateien
- HTML-Seiten: Extrahieren und Bearbeiten von Informationen
- Bearbeiten von Fenstern
- Automatisierte Listenauswahl
- Finden und Bearbeiten von Fensterelementen
- Verwalten der Textautomatisierung
- Laden und Verarbeiten von Bildern
- Verwalten von mausaktivierten Aktionen
- Automatisieren der Anwendungslaufzeit
- Automatisierte Ausführung einer lokalen Anwendung
- Browsernavigation
- Web-Automatisierung
- Beispiel für Trigger Scope
- Aktivieren der Unterstützung für die UI-Automatisierung in DevExpress
- Computer Vision Local Server
- Mobile Automation
- Versionshinweise
- Über die Architektur der Automatisierung von Mobilgeräten
- Projektkompatibilität
- Get Log Types
- Get Logs
- Get Page Source
- Get Device Orientation
- Get Session Identifier
- Install App
- Manage Current App
- Manage Other App
- DeepLink öffnen
- Open URL
- Mobile Device Connection
- Richtungswechsel
- Muster zeichnen
- Positional Swipe
- Press Hardware Button
- Set Device Orientation
- Screenshot anfertigen (Take Screenshot)
- Take Screenshot Part
- Element vorhanden (Element Exists)
- Execute Command
- Attribut erhalten (Get Attribute)
- Get Selected Item
- Text erhalten (Get Text)
- Set Selected Item
- Text einstellen (Set Text)
- Wischen
- Tap
- Type Text
- Terminal
- Versionshinweise
- Über das Terminal-Aktivitätspaket
- Projektkompatibilität
- Best Practices
- Find Text
- Get Color At Position
- Get Cursor Position
- Feld erhalten (Get Field)
- Feld an Position erhalten (Get Field at Position)
- Bildschirmbereich erhalten (Get Screen Area)
- Text erhalten (Get Text)
- Text an Position erhalten (Get Text at Position)
- Cursor bewegen (Move Cursor)
- Move Cursor to Text
- Strg-Taste senden (Send Control Key)
- Tasten senden (Send Keys)
- Sichere Tasten senden (Send Keys Secure)
- Feld setzen (Set Field)
- Feld an Position setzen (Set Field at Position)
- Terminalsitzung (Terminal Session)
- Warte auf Feldtext (Wait Field Text)
- Wait Screen Ready
- Warte auf Bildschirmtext (Wait Screen Text)
- Warte auf Text an Position (Wait Text at Position)

UIAutomation-Aktivitäten
Dynamische Selektoren
Ein dynamischer Selektor verwendet eine Variable oder ein Argument als Eigenschaft für das Attribut Ihres Ziel-Tags. Dadurch kann der Selektor einfach ein Zielelement basierend auf dem Variablen- oder Argumentwert und nicht basierend auf einer genauen Zeichenfolge ermitteln, die sich abhängig von den Interaktionen in Ihrem Automatisierungsprojekt ändern kann. Daher kann die Variable oder das Argument so geändert werden, dass es mit einem anderen Element interagiert, ohne dass der Selektor selbst geändert werden muss. Ein dynamischer Selektor hat das folgende Format:
- tag: Das Ziel-Tag, etwa
<ctrl/> - attribute: Das Zielattribut, etwa
name='menuItem' - {{Value}} : Der Name der Variablen oder des Arguments, die bzw. das die Eigenschaft des Elements enthält, mit dem Sie interagieren möchten
Format des dynamischen Selektors:
<tag attribute=<code>{{Value}}</code> />
<tag attribute=<code>{{Value}}</code> />
Beispiel für die Verwendung eines dynamischen Selektors
Um die Funktionalität eines dynamischen Selektors zu veranschaulichen, erstellen Sie einen einfachen Automatisierungsprozess, der einen Klick auf das Menü Datei in Notepad ausführt. Anschließend ändern Sie die Variable so, dass auf das Menü Format geklickt wird, ohne jedoch den Selektor zu ändern.
Im folgenden Beispiel wird eine Variable verwendet. Argumente werden ebenfalls unterstützt.
-
Erstellen Sie einen neuen Prozess in Studio, und fügen Sie eine Click-Aktivität hinzu.
-
Wählen Sie Auf Element auf dem Bildschirm deuten und anschließend das Menü Datei in Notepad aus. Der folgende Selektor wird erstellt:
<wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='File' role='menu item' /><wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='File' role='menu item' /> -
Wählen Sie die Eigenschaft
Filedes Attributsnameaus, und klicken Sie mit der rechten Maustaste darauf. Ein Kontextmenü mit mehreren Optionen wird angezeigt. -
Wählen Sie im Kontextmenü die Option Variable erstellen aus. Einige Felder werden angezeigt, und Sie können den Variablennamen und -wert angeben.
-
Geben Sie im Feld Name festlegen: einen Namen für die neue Variable ein. In unserem Fall ist dies MenuOption. Lassen Sie das Feld Wert festlegen unverändert, damit der Selektor weiß, dass er auf das Attribut mit der Eigenschaft
Fileklicken soll. -
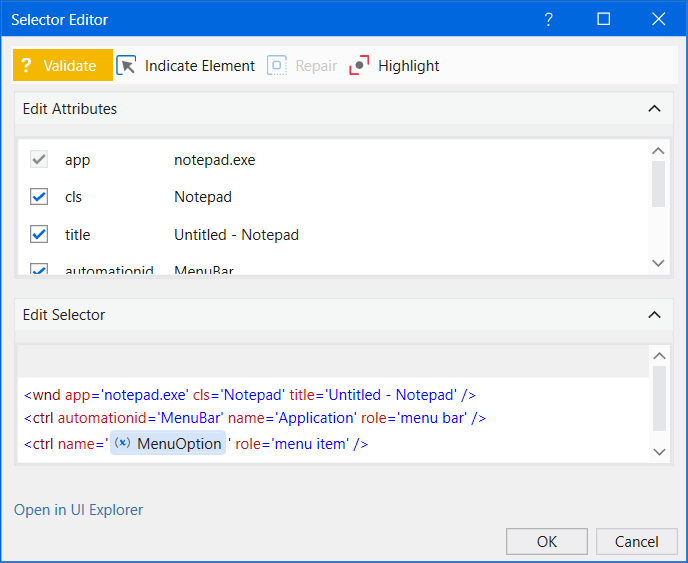
Klicken Sie im Fenster Selektor-Editor auf die Schaltfläche Validieren. Sie wird grün. Das bedeutet, dass der Selektor gültig ist. Daher wird der folgende dynamische Selektor erstellt:
<wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='{{MenuOption}}' role='menu item' /><wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='{{MenuOption}}' role='menu item' />

Der erstellte Selektor weist nun die Click-Aktivität an, die Aktion für das Menü Datei auszuführen. Damit beispielsweise auf das Menü Format geklickt wird, müssen Sie lediglich den Standardwert der Variablen ändern. In diesem Beispiel ist für den Vorgang ein einzelner Schritt erforderlich:
- Öffnen Sie in Studio das Panel Variablen, und ändern Sie den Standardwert des Eintrags MenuOption in Format. Die Click-Aktivität führt nun die Aktion für das Menü Format in Notepad aus. Beachten Sie, dass der Selektor bereits validiert wurde und Sie mit dem Automatisierungsprozess beginnen können. Dabei wird nun auf das Menü Format anstelle von Datei geklickt.