- Información general
- Automatización de IU
- Acerca del paquete de actividades de automatización de IU
- Aplicaciones y tecnologías automatizadas con UI Automation
- Compatibilidad de proyectos
- UI-ANA-016: Introducir URL para abrir el navegador
- UI-ANA-017: ContinueOnError verdadero
- UI-ANA-018: enumerar actividades de OCR / imagen
- UI-DBP-006: uso del contenedor
- UI-DBP-013: uso incorrecto de la automatización de Excel
- UI-DBP-030: uso de variables prohibidas en selectores
- UI-DBP-031: verificación de actividad
- UI-PRR-001: Simular clic
- UI-PRR-002: Simular tipo
- UI-PRR-003: uso incorrecto de aplicación abierta
- UI-PRR-004: retrasos codificados
- UI-REL-001: Idx grande en selectores
- UI-SEC-004: datos de correo electrónico del selector
- UI-SEC-010: Restricciones de aplicaciones / URL
- UI-USG-011: atributos no permitidos
- UX-SEC-010: restricciones de aplicaciones / URL
- UX-DBP-029: uso no seguro de contraseña
- UI-PST-001: nivel de registro de auditoría en la configuración del proyecto
- Herramienta de migración del navegador de UiPath
- Recorte de región
- Grabadora de Computer Vision
- Acerca de la automatización de imágenes y texto
- Actividades con el ratón y el teclado
- Ejemplo de uso de la automatización de ratón y teclado
- Actividades de texto
- Ejemplo de uso de la automatización de texto
- Actividades de OCR
- Actividades de imagen
- Ejemplo de uso de la automatización de OCR y la automatización de imágenes
- Índice de actividades
- Activar
- Base de anclaje
- Asociar navegador
- Asociar ventana
- Bloquear entrada de usuario
- Aviso
- Comprobar
- Clic
- Clic en imagen
- Desencadenador de clic de imagen
- Clic en texto OCR
- Clic en el texto
- Desencadenador de clic
- Cerrar aplicación
- Cerrar pestaña
- Cerrar ventana
- Anclaje consciente de contexto
- Copiar texto seleccionado
- Desencadenador de cambio del atributo del elemento
- Elemento existente
- Ámbito del elemento
- Desencadenador de cambio de estado de elemento
- Exportar el árbol de la IU
- Extraer datos estructurados
- Buscar elementos secundarios
- Buscar elemento
- Buscar imagen
- Buscar coincidencias de imágenes
- Buscar texto OCR
- Buscar elemento relativo
- Buscar posición de texto
- Obtener ventana activa
- Obtener antecesor
- Obtener atributo
- Obtener información de atributo
- Obtener a partir del portapapeles
- Obtener texto completo
- Obtener texto OCR
- Obtener contraseña
- Obtener posición
- Obtener elemento de origen
- Obtener texto
- Obtener texto visible
- Volver
- Avanzar
- Ir a inicio
- Google Cloud Vision OCR
- Ocultar ventana
- Resaltar
- Desencadenador de tecla de acceso rápido
- Mantener el puntero
- Mantener el puntero en imagen
- Mantener el puntero sobre texto OCR
- Mantener el puntero en el texto
- Imagen existente
- Indicar en pantalla
- Insertar código .NET
- Inject Js Script
- Invocar método de ActiveX
- Desencadenador de pulsación de tecla
- Cargar imagen
- Maximizar ventana
- Microsoft Azure Computer Vision OCR
- Microsoft OCR
- Microsoft Project Oxford Online OCR
- Minimizar ventana
- Supervisar eventos
- Desencadenador del ratón
- Mover ventana
- Ir a
- Texto OCR existente
- Apariencia en elemento
- Fuga en elemento
- Apariencia en imagen
- Fuga en imagen
- Abrir aplicación
- Abrir navegador
- Actualizar navegador
- Reproducir evento de usuario
- Restaurar ventana
- Guardar imagen
- Seleccionar elemento
- Seleccionar varios elementos
- Enviar tecla de acceso rápido
- Establecer región de recorte
- Establecer foco
- Establecer texto
- Establecer en portapapeles
- Establecer atributo web
- Mostrar ventana
- Iniciar proceso
- Desencadenador del sistema
- Realizar captura
- Tesseract OCR
- Texto existente
- Información sobre herramientas
- Escribir en
- Escribir Texto Seguro
- Utilizar primer plano
- Esperar a atributo
- Esperar a fuga de elemento
- Esperar a fuga de imagen
- Desencadenador de eventos de aplicación
- Bloquear entrada de usuario
- Marcar/Desmarcar
- Comprobar estado de aplicación
- Comprobar elemento
- Clic
- Clic desencadenador de eventos
- Arrastrar y soltar
- Extraer datos de tabla
- Buscar elementos
- Para cada elemento de interfaz de usuario
- Obtener datos del navegador
- Obtener Portapapeles
- Obtener texto
- Obtener URL
- Ir a URL
- Resaltar
- Mantener el puntero
- Inject Js Script
- Atajos del teclado
- Desencadenador de eventos de pulsación de tecla
- Desplazamiento del ratón
- Navegar por el navegador
- Seleccionar elemento
- Establecer datos del navegador
- Configurar el portapapeles
- Establecer navegador de Runtime
- Establecer foco
- Establecer texto
- Realizar captura
- Escribir en
- Desbloquear entrada de usuario
- Utilizar Aplicación/Navegador
- Operación de ventana
- Transacción de llamada
- Clic en imagen en pantalla
- Hacer clic en botón de barra de herramientas
- Expandir tabla jerárquica ALV
- Expandir árbol ALV
- Expandir árbol
- Lectura de barra de estado
- Inicio de sesión en SAP
- Inicio de sesión en SAP
- Desencadenador de cambio de atributos de sesión de SAP
- Seleccionar fechas en el calendario
- Seleccionar elemento de menú
- Ámbito de la celda de la tabla
- Transacción de llamada
- Clic en imagen en pantalla
- Hacer clic en botón de barra de herramientas
- Expandir tabla jerárquica ALV
- Expandir árbol ALV
- Expandir árbol
- Lectura de barra de estado
- Inicio de sesión en SAP
- Inicio de sesión en SAP
- Seleccionar fechas en el calendario
- Seleccionar elemento de menú
- Ámbito de la celda de la tabla
- Realizar búsquedas en el navegador y recuperar resultados mediante las API de automatización de IU
- Exploración web
- Buscar imágenes
- Hacer clic en imágenes
- Eventos de desencadenador y supervisor
- Crear y anular archivos
- Páginas HTML: extraer y manipular información
- Manipulación de ventana
- Selección de lista automatizada
- Buscar y manipular elementos de ventana
- Gestionar automatización de texto
- Cargar y procesar imágenes
- Gestionar acciones activadas por el ratón
- Automatizar tiempo de ejecución de aplicación
- Ejecución automática de una aplicación local
- Navegación de explorador
- Automatización web
- Ejemplo de ámbito de desencadenador
- Habilitar soporte de automatización de IU en DevExpress
- Computer Vision Local Server
- Automatización móvil
- Notas relacionadas
- Acerca de la arquitectura de automatización de dispositivos móviles
- Compatibilidad de proyectos
- Obtener tipos de registro
- Obtener registros
- Obtener origen de la página
- Obtener la orientación del dispositivo
- Obtener identificador de sesión
- Instalar aplicación
- Administrar aplicación actual
- Administrar otras aplicaciones
- Abrir enlace profundo
- Abrir URL
- Conexión de dispositivo móvil
- Deslizamiento direccional
- Patrón de dibujo
- Pase de dedo posicional
- Pulse un botón del hardware
- Establecer orientación del dispositivo
- Realizar captura
- Tomar parte de la captura de pantalla
- Elemento existente
- Ejecutar comando
- Obtener atributo
- Obtener elemento seleccionado
- Obtener texto
- Establecer elemento seleccionado
- Establecer texto
- Deslizamiento
- Pulsar
- Escribir Texto
- Primeros pasos con las API de automatización móvil
- Gestionar cuadros de diálogo emergentes en automatizaciones móviles
- Creating variables from selector attributes
- Creación de flujos de trabajo de automatización móvil
- Utilizar automatización móvil para una aplicación de banca móvil
- Automatización para aplicaciones React Native
- Terminal
- Notas relacionadas
- Acerca del paquete de actividades de Terminal
- Compatibilidad de proyectos
- Mejores prácticas
- Buscar texto
- Obtener color de la posición
- Obtener la posición del cursor
- Obtener campo
- Obtener campo en posición
- Obtener área de pantalla
- Obtener texto
- Obtener texto en posición
- Mover cursor
- Mover cursor al texto
- Enviar tecla de control
- Teclas de envío
- Teclas de envío seguras
- Establecer campo
- Configurar campo en posición
- Sesión del terminal
- Esperar texto de campo
- Esperar a que la pantalla esté lista
- Esperar texto en pantalla
- Esperar texto en posición

Actividades UIAutomation
Selectores dinámicos
Un selector dinámico utiliza una variable o un argumento como propiedad para el atributo de su etiqueta de destino. Esto permite que el selector identifique fácilmente un elemento de destino basado en el valor de la variable o argumento, y no una cadena exacta, que podría cambiar, dependiendo de las interacciones dentro de su proyecto de automatización. De este modo, la variable o el argumento puede cambiarse para interactuar con un elemento diferente, sin cambiar el propio selector. Un selector dinámico tiene la siguiente forma, con las especificaciones:
- tag - la etiqueta de destino, como
<ctrl/> - atributo - el atributo de destino, como
name='menuItem' - {{Value}} : el nombre de la variable o argumento que contiene la propiedad del elemento con el que quieres interactuar.
Formato Selector dinámico:
<tag attribute=<code>{{Value}}</code> />
<tag attribute=<code>{{Value}}</code> />
Ejemplo de uso de un selector dinámico
Para ilustrar la funcionalidad de un selector dinámico, creamos un sencillo proceso de automatización que realiza un clic en el menú Archivo del Bloc de notas. A continuación, cambiamos la variable para que se haga clic en el menú Formato, pero sin modificar el selector.
El siguiente ejemplo utiliza una variable. Hay que tener en cuenta que también se admiten argumentos.
-
Crea un nuevo proceso en Studio y agrega una actividad de Clic.
-
Selecciona Indicar en pantalla y selecciona el menú Archivo en el Bloc de notas. Se genera el siguiente selector:
<wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='File' role='menu item' /><wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='File' role='menu item' /> -
Selecciona y haz clic con el botón derecho del ratón en la propiedad
Filedel atributoname. Se mostrará un menú contextual con varias opciones. -
En el menú contextual, selecciona Crear variable. Se muestran un par de campos que permiten especificar el nombre y el valor de la variable.
-
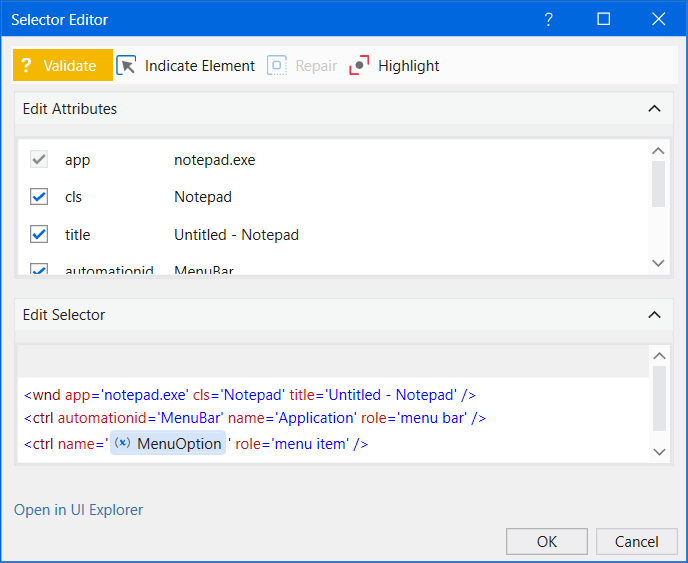
Especifica un nombre para la nueva variable en el campo Set Name:, que en nuestro caso es MenuOption. Deje el campo Set Value como está, para que el selector sepa que debe hacer clic en el atributo con la propiedad
File. -
Haz clic en el botón Validar de la ventana del Editor de Selector. Observa que se convierte en verde, lo que significa que nuestro selector es válido. De esta manera, se genera el siguiente selector dinámico:
<wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='{{MenuOption}}' role='menu item' /><wnd app='notepad.exe' cls='Notepad' title='Untitled - Notepad' /> <ctrl automationid='MenuBar' idx='1' name='Application' role='menu bar' /> <ctrl name='{{MenuOption}}' role='menu item' />

El selector generado indica ahora a la actividad Clic que realice la acción en el menú Archivo. Por ejemplo, para que haga clic en el menú Formato, solo tienes que cambiar el valor por defecto de la variable. En este ejemplo, la operación requiere un solo paso:
- Accede al panel de Variables de Studio y cambia el valor Predeterminado de la entrada MenuOption a Formato. La operación de Clic ahora realiza la acción en el menú de Formato en el Bloc de notas. Observa que el selector ya está validado y puede iniciar su proceso de automatización, que ahora hace clic en el menú Formato en lugar de Archivo.