- Información general
- Automatización de IU
- Aplicaciones y tecnologías automatizadas con UI Automation
- Compatibilidad de proyectos
- UI-ANA-016: Introducir URL para abrir el navegador
- UI-ANA-017: ContinueOnError verdadero
- UI-ANA-018: enumerar actividades de OCR / imagen
- UI-DBP-006: uso del contenedor
- UI-DBP-013: uso incorrecto de la automatización de Excel
- UI-DBP-030: uso de variables prohibidas en selectores
- UI-PRR-001: Simular clic
- UI-PRR-002: Simular tipo
- UI-PRR-003: uso incorrecto de aplicación abierta
- UI-PRR-004: retrasos codificados
- UI-REL-001: Idx grande en selectores
- UI-SEC-004: datos de correo electrónico del selector
- UI-SEC-010: Restricciones de aplicaciones / URL
- UI-USG-011: atributos no permitidos
- UX-SEC-010: restricciones de aplicaciones / URL
- UX-DBP-029: uso no seguro de contraseña
- UI-PST-001: nivel de registro de auditoría en la configuración del proyecto
- Herramienta de migración del navegador de UiPath
- Recorte de región
- Grabadora de aplicaciones/web
- Configuración avanzada del Descriptor
- Extracción de elementos de IU
- Extracción de tablas
- Robots de Linux
- Conexión del navegador de automatización de IU
- Grabadora de Computer Vision
- Índice de actividades
- Activar
- Base de anclaje
- Asociar navegador
- Asociar ventana
- Bloquear entrada de usuario
- Aviso
- Comprobar
- Clic
- Clic en imagen
- Desencadenador de clic de imagen
- Clic en texto OCR
- Clic en el texto
- Desencadenador de clic
- Cerrar aplicación
- Cerrar pestaña
- Cerrar ventana
- Anclaje consciente de contexto
- Copiar texto seleccionado
- Desencadenador de cambio del atributo del elemento
- Elemento existente
- Ámbito del elemento
- Desencadenador de cambio de estado de elemento
- Exportar el árbol de la IU
- Extraer datos estructurados
- Buscar elementos secundarios
- Buscar elemento
- Buscar imagen
- Buscar coincidencias de imágenes
- Buscar texto OCR
- Buscar elemento relativo
- Buscar posición de texto
- Obtener ventana activa
- Obtener antecesor
- Obtener atributo
- Obtener información de atributo
- Obtener a partir del portapapeles
- Obtener texto completo
- Obtener texto OCR
- Obtener contraseña
- Obtener posición
- Obtener elemento de origen
- Obtener texto
- Obtener texto visible
- Volver
- Avanzar
- Ir a inicio
- Google Cloud Vision OCR
- Ocultar ventana
- Resaltar
- Desencadenador de tecla de acceso rápido
- Mantener el puntero
- Mantener el puntero en imagen
- Mantener el puntero sobre texto OCR
- Mantener el puntero en el texto
- Imagen existente
- Indicar en pantalla
- Insertar código .NET
- Inject Js Script
- Invocar método de ActiveX
- Desencadenador de pulsación de tecla
- Cargar imagen
- Maximizar ventana
- Microsoft Azure Computer Vision OCR
- Microsoft OCR
- Microsoft Project Oxford Online OCR
- Minimizar ventana
- Supervisar eventos
- Desencadenador del ratón
- Mover ventana
- Ir a
- Texto OCR existente
- Apariencia en elemento
- Fuga en elemento
- Apariencia en imagen
- Fuga en imagen
- Abrir aplicación
- Abrir navegador
- Actualizar navegador
- Reproducir evento de usuario
- Restaurar ventana
- Guardar imagen
- Seleccionar elemento
- Seleccionar varios elementos
- Enviar tecla de acceso rápido
- Establecer región de recorte
- Establecer foco
- Establecer texto
- Establecer en portapapeles
- Establecer atributo web
- Mostrar ventana
- Iniciar proceso
- Desencadenador del sistema
- Realizar captura
- Tesseract OCR
- Texto existente
- Información sobre herramientas
- Escribir en
- Escribir Texto Seguro
- Utilizar primer plano
- Esperar a atributo
- Esperar a fuga de elemento
- Esperar a fuga de imagen
- Desencadenador de eventos de aplicación
- Marcar/Desmarcar
- Comprobar estado de aplicación
- Comprobar elemento
- Clic
- Clic desencadenador de eventos
- Arrastrar y soltar
- Extraer datos de tabla
- Para cada elemento de interfaz de usuario
- Obtener atributo
- Obtener atributo (genérico)
- Obtener datos del navegador
- Obtener texto
- Obtener URL
- Ir a URL
- Resaltar
- Mantener el puntero
- Inject Js Script
- Atajos del teclado
- Desencadenador de eventos de pulsación de tecla
- Desplazamiento del ratón
- Navegar por el navegador
- Seleccionar elemento
- Establecer datos del navegador
- Establecer navegador de Runtime
- Establecer texto
- Realizar captura
- Escribir en
- Utilizar Aplicación/Navegador
- Transacción de llamada
- Clic en imagen en pantalla
- Hacer clic en botón de barra de herramientas
- Expandir tabla jerárquica ALV
- Expandir árbol ALV
- Expandir árbol
- Lectura de barra de estado
- Inicio de sesión en SAP
- Inicio de sesión en SAP
- Desencadenador de cambio de atributos de sesión de SAP
- Seleccionar fechas en el calendario
- Seleccionar elemento de menú
- Ámbito de la celda de la tabla
- Transacción de llamada
- Clic en imagen en pantalla
- Hacer clic en botón de barra de herramientas
- Expandir tabla jerárquica ALV
- Expandir árbol ALV
- Expandir árbol
- Lectura de barra de estado
- Inicio de sesión en SAP
- Inicio de sesión en SAP
- Seleccionar fechas en el calendario
- Seleccionar elemento de menú
- Ámbito de la celda de la tabla
- Realizar búsquedas en el navegador y recuperar resultados mediante las API de automatización de IU
- Exploración web
- Buscar imágenes
- Hacer clic en imágenes
- Eventos de desencadenador y supervisor
- Crear y anular archivos
- Páginas HTML: extraer y manipular información
- Manipulación de ventana
- Selección de lista automatizada
- Buscar y manipular elementos de ventana
- Gestionar automatización de texto
- Cargar y procesar imágenes
- Gestionar acciones activadas por el ratón
- Automatizar tiempo de ejecución de aplicación
- Ejecución automática de una aplicación local
- Navegación de explorador
- Automatización web
- Ejemplo de ámbito de desencadenador
- Habilitar soporte de automatización de IU en DevExpress
- Computer Vision Local Server
- Automatización móvil
- Notas relacionadas
- Acerca de la arquitectura de automatización de dispositivos móviles
- Compatibilidad de proyectos
- Obtener tipos de registro
- Obtener registros
- Obtener origen de la página
- Obtener la orientación del dispositivo
- Obtener identificador de sesión
- Instalar aplicación
- Administrar aplicación actual
- Administrar otras aplicaciones
- Abrir enlace profundo
- Abrir URL
- Conexión de dispositivo móvil
- Deslizamiento direccional
- Patrón de dibujo
- Pase de dedo posicional
- Pulse un botón del hardware
- Establecer orientación del dispositivo
- Realizar captura
- Tomar parte de la captura de pantalla
- Elemento existente
- Ejecutar comando
- Obtener atributo
- Obtener elemento seleccionado
- Obtener texto
- Establecer elemento seleccionado
- Establecer texto
- Deslizamiento
- Pulsar
- Escribir Texto
- Primeros pasos con las API de automatización móvil
- Gestionar cuadros de diálogo emergentes en automatizaciones móviles
- Creating variables from selector attributes
- Creación de flujos de trabajo de automatización móvil
- Utilizar automatización móvil para una aplicación de banca móvil
- Automatización para aplicaciones React Native
- Terminal
- Notas relacionadas
- Acerca del paquete de actividades de Terminal
- Compatibilidad de proyectos
- Mejores prácticas
- Buscar texto
- Obtener color de la posición
- Obtener la posición del cursor
- Obtener campo
- Obtener campo en posición
- Obtener área de pantalla
- Obtener texto
- Obtener texto en posición
- Mover cursor
- Mover cursor al texto
- Enviar tecla de control
- Teclas de envío
- Teclas de envío seguras
- Establecer campo
- Configurar campo en posición
- Sesión del terminal
- Esperar texto de campo
- Esperar texto en pantalla
- Esperar texto en posición

Actividades UIAutomation
Configuración avanzada del Descriptor
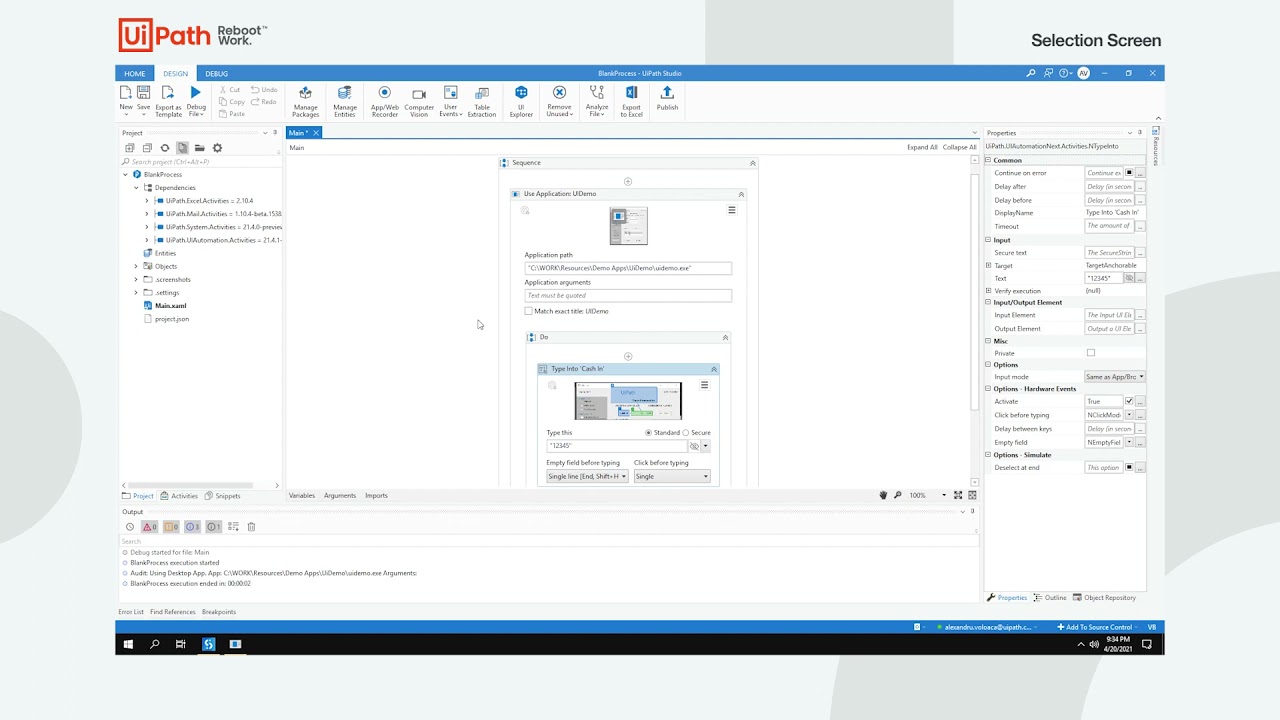
Para obtener más información sobre el uso de las funciones más avanzadas de la pantalla de selección, vea el siguiente vídeo.

Indicar un destino puede producir duplicados, que son otros elementos de IU que se perciben como extremadamente similares al elemento de IU de destino y pueden hacer que la automatización falle en Runtime. Cuando se encuentran duplicados, se resaltan en amarillo y tienen una etiqueta encima de ellos que contiene una letra que corresponde al método de destino que encontró cada duplicado:
- S : Selector estricto
- F : Selector difuso
- CV : Computer Vision
- I : imagen
Una de las mejores formas de evitar duplicados es indicando un anclaje.
Para crear un descriptor fiable, se recomienda indicar un anclaje después de que se indique el destino.
Un anclaje es otro elemento cercano que ayuda a identificar de forma única al destino. Cuando se indica un destino, UiPath intenta identificar y seleccionar automáticamente un anclaje. También puedes añadir tres anclajes manualmente.
Si solo se habilita el Selector estricto como método de orientación, no se utilizan los anclajes.
Los anclajes son útiles cuando un elemento de destino no es único. Por ejemplo, un formulario de una aplicación de escritorio generalmente contiene varios cuadros de texto similares en los que se introducen diversos datos. La forma de identificar los datos que tienen que ir en cada uno de ellos es mirando las etiquetas cercanas. De forma manera similar, cuando la etiqueta de un cuadro de texto se añade como su anclaje, el robot utiliza el anclaje para identificar el cuadro de texto en el que se va a escribir.
A veces se requieren varios anclajes para distinguir un destino de otros elementos similares llamados duplicados. Por ejemplo, si un formulario contiene secciones de dirección de facturación y dirección de envío, los cuadros de texto que aparecen en ellos aparecen dos veces con la misma etiqueta, así que hay que añadir ambas etiquetas (por ejemplo, "Código postal") y el título de la sección (p. ej., "Dirección de facturación") como anclas para identificarla correctamente.
Los anclajes se pueden encontrar en varios escenarios, como se describe a continuación:
Después de indicar un destino, se intenta identificar automáticamente un anclaje para este.
En esta sección puedes encontrar más detalles técnicos sobre el método en el que se realiza esta búsqueda.
Una vez que se indica un destino, se identifica el tipo del elemento de IU indicado. Se buscan los siguientes elementos e direcciones:
- Botón: dentro del elemento.
- Casilla de verificación: a la derecha del elemento.
- Desplegable: a la izquierda y encima del elemento.
- Cuadro de entrada: a la izquierda y encima del elemento. En el caso de la automatización del navegador, la etiqueta también se busca dentro del cuadro de entrada, buscando el atributo
AreaLabeledBy. Si esta etiqueta no está identificada, se busca un elemento contag=labelyfor='id of the input box'. - Botón de opción: a la derecha del elemento.
- Imagen: a la derecha y debajo del elemento.
Dependiendo del tipo de elemento que se identifique, se busca un anclaje correspondiente para el elemento automáticamente.
Un anclaje identificado automáticamente tiene la forma de un elemento de texto que siempre está presente cerca del elemento de destino y, por lo tanto, se puede utilizar para identificar el elemento en Runtime con más precisión.
Si ninguna de las direcciones anteriores proporciona resultados, se utiliza un caso genérico que busca en la jerarquía de elementos un anclaje adecuado.
En esta situación, puedes seleccionar manualmente un anclaje para tu elemento de destino. Al mantener el puntero sobre otro elemento, se resalta en azul y se conecta con una línea al destino que ha seleccionado. Para seleccionar el anclaje que desea, simplemente haga clic en el texto que desea utilizar como anclaje.
También puede editar un elemento específico (ya sea de destino o de anclaje) accediendo al menú que se muestra al pasar el ratón sobre el elemento de destino. Este menú tiene múltiples opciones:
El cierra el proceso de indicación y guarda los cambios realizados.
El te permite orientar elementos independientemente de su contenido de texto específico. Esto puede ser útil cuando se intenta seleccionar el primer elemento en una lista de búsqueda cuando no se sabe exactamente con qué se va a rellenar la lista, o cuando se interactúa con un elemento dinámico que cambia su etiqueta debido a varias razones. El uso de esta característica al indicar un destino utiliza solo el método Selector difuso para la identificación, y elimina el selector difuso para asegurarse de que el elemento sigue siendo el objetivo independientemente de los cambios de etiqueta.
Al hacer clic en el , puedes seleccionar un elemento de la IU adyacente que actúe como anclaje adicional. Puedes indicar hasta tres anclajes para cualquier destino.
El El botón expande la sección de destino en las Opciones de selección, lo que te permite configurar los métodos de destino utilizados para el descriptor actual.
El elimina el destino que has indicado y te permite elegir otro.
La sección Opciones se puede expandir para mostrar las siguientes opciones:
- Aplicar cambios automáticamente : cuando se selecciona, aplica cambios automáticamente a los elementos de destino y de anclaje.
- Sitios web dinámicos : cuando se selecciona, permite que el anclaje se mueva automáticamente de la izquierda a la parte superior del destino, o de arriba a la izquierda del destino, lo que le permite automatizar los sitios web dinámicos.
- Visibilidad del elemento : comprueba si el elemento de la IU está visible o no. Hay tres opciones disponibles en el menú desplegable:
- Ninguno : no comprueba la visibilidad.
- Interactivo (para selector difuso): opción predeterminada. Solo se aplica al método de selección del selector difuso. No tiene implicaciones en el selector estricto u otros métodos de destino. Comprueba si el elemento es potencialmente visible, ignorando el desplazamiento de la página web y las obstrucciones de otras aplicaciones, o el hecho de que la aplicación esté minimizada. Esta comprobación es útil cuando se trata de asegurar que no se está apuntando a elementos invisibles que existen en el DOM pero que están ocultos. El propósito es filtrar los elementos que no son visibles o están oscurecidos por otros elementos (lo que los haría no interactuables).
- Totalmente visible : garantiza que el elemento de la interfaz de usuario está visible en la pantalla.
La sección Selector de ventana se puede expandir para ver y editar el selector de la aplicación de destino indicada. También puedes usar el botón Abrir en el Explorador de IU para editar el selector de ventana en el Explorador de IU.
Un objetivo es un elemento de la IU con el que se desea interactuar, como un botón en el que hacer clic, un cuadro de texto para escribir o una parte de una página web desde la que se puede copiar un texto.
El proceso interno de búsqueda de elementos de IU utiliza varios métodos de destino:
- El método de orientación principal está representado por selectores: Selector estricto o Selector difuso.
- El método de orientación secundario es Computer Vision.
- El método de orientación terciaria es Imagen (deshabilitado de forma predeterminada).
El El icono se muestra junto al método de destino principal en tiempo de diseño, simulando el escenario en tiempo de ejecución.
Configuración predeterminada del proyecto para métodos de destino en todas las tecnologías
La siguiente tabla muestra la configuración predeterminada del proyecto para los métodos de destino en diferentes tecnologías.
| Métodos de destino | Aplicaciones de escritorio | Navegadores web | Java | SAP |
|---|---|---|---|---|
| Selector estricto | ||||
| Selector difuso | ||||
| Computer Vision | ||||
| Imagen |
Configuración del proyecto: esperar al método de orientación principal hasta el tiempo de espera
La configuración del proyecto Esperar el método de destino principal hasta el tiempo de espera (Configuración del proyecto > Automatización de IU moderna), que está habilitada de forma predeterminada en los nuevos proyectos que comienzan con la versión 23.10.3 del paquete de actividades y que puede habilitarse manualmente para los proyectos creados antes de esta versión del paquete de actividades , ofrece al método de orientación principal algo de tiempo adicional para consumir su tiempo de espera completo hasta que se pueda utilizar cualquier método de orientación alternativo.
Si uno de los métodos de orientación principales logra encontrar el elemento de IU hasta que expira el tiempo de espera, entonces se utilizará como método para interactuar con el elemento de IU. El selector estricto es el método de orientación que primero busca el elemento de IU, seguido de cerca por el selector difuso. Además, el selector estricto tiene prioridad sobre el selector difuso.
Cuando el elemento de IU no es encontrado por los métodos de orientación principales hasta que se agota el tiempo de espera, por lo que tras todos los reintentos dentro del tiempo de espera asignado, ni el selector estricto ni el selector difuso encuentran el elemento de IU, solo entonces los métodos de orientación secundarios y terciarios comenzarán a buscar el elemento de IU en un tiempo de espera propio.
Esta configuración del proyecto también aporta más previsibilidad y visibilidad en los problemas relacionados con el selector para que puedas tener un mejor control sobre la orientación de los elementos de la IU, al tiempo que tienes la sólida alternativa que proporciona Computer Vision.
Si deshabilitas esta configuración del proyecto, todos los métodos de orientación competirán en en un solo tiempo de espera para encontrar el elemento de la IU en función de la jerarquía: un destino encontrado por el método de orientación de rango inferior solo se utiliza si un método de orientación de rango superior no lo hace.
Configuración del proyecto: mostrar las coincidencias más cercanas en el mensaje de error "Elemento no encontrado"
La configuración del proyecto Mostrar coincidencias más cercanas en el mensaje de error "Elemento no encontrado" (Configuración del proyecto > Automatización de IU moderna) está habilitada de forma predeterminada en los nuevos proyectos que comienzan con la versión 23.10.3 del paquete de actividades y se puede habilitar manualmente para los proyectos creados antes de esta versión del paquete de actividades. Cuando esta configuración está habilitada junto con la configuración del proyecto Esperar el método de orientación principal hasta el tiempo de espera , si un selector falla, se muestra una advertencia en los registros que muestra el método utilizado para encontrar el elemento de la IU junto con diez sugerencias de las coincidencias de selector más cercanas que pueden utilizarse para sustituir el selector defectuoso.
No se recomienda editar manualmente el descriptor, ya que todo este proceso está pensado para resultar fluido para el usuario y debe proporcionar buenos resultados sin la necesidad de una configuración avanzada. Aún así, si quieres configurar características más avanzadas para tu descriptor, puedes habilitar, deshabilitar y editar los métodos de destino.
Un selector es un fragmento XML que contiene los atributos de un elemento de interfaz de usuario y sus elementos principales, incluida la aplicación de destino. Los selectores se utilizan para dirigirse a los elementos de la interfaz de usuario en la pantalla, inspeccionándolos y sus atributos, y haciéndolos coincidir con los atributos en el selector. Puedes obtener más información sobre qué es un selector en el ecosistema de UiPath viendo esta página.
El selector estricto del elemento de destino se puede editar desde la sección dedicada en la ventana Opciones de selección. También puede usar el botón Abrir en el Explorador de IU para editar el selector en el Explorador de IU.
El campo Selector estricto admite el uso y la creación de variables y argumentos desde el menú de contexto (accesible haciendo clic con el botón derecho).
También puede seleccionar una parte del selector y usar el menú contextual para convertirlo directamente en una variable que se rellena previamente con su selección.
También puedes seleccionar una variable ya creada del menú desplegable Nombre de variable y usarla en tu selector.
La casilla de verificación Anular valor predeterminado te permite reemplazar el valor de tu variable predefinida con tu selección actual.
El botón Confirmar guarda los cambios que ha realizado en su selector.
Están disponibles los siguientes atajos de teclado:
Ctrl+Space: elegir variableCtrl+Shift+Space: elegir argumentoCtrl+K: crear variableCtrl+M: crear argumento
Si una variable y un argumento tienen el mismo nombre, la variable será siempre la predeterminada y se utilizará en el runtime.
Los argumentos con nombres idénticos a las variables se ocultan del menú de selección de variables en la pantalla de selección.
Los cambios realizados con variables y argumentos se pueden propagar a todas las demás instancias donde se encuentren. Por ejemplo, si se utiliza una variable tanto en los campos Selector estricto como en Selector difuso, cambiarla en uno de los campos generará un mensaje que le informará de que se encontró el mismo valor en otro campo y le ofrecerá la opción de reemplazar todas las instancias por el nuevo valor.
Los selectores estrictos también admiten caracteres comodín, que pueden utilizarse para reemplazar cero o varios caracteres en una cadena. Puedes obtener más información sobre esta funcionalidad aquí.
Un selector difuso es un selector que tiene en cuenta los posibles cambios en los atributos de un elemento, identificándolos en función de un patrón, en lugar de una coincidencia exacta. Este método funciona mejor cuando se utiliza con anclajes.
El selector difuso es muy similar al selector estricto, con la diferencia de que sus atributos tienen una coincidencia aproximada en lugar de una coincidencia perfecta. Esto significa que un selector difuso puede generar múltiples elementos, a diferencia del selector estricto, que genera un solo elemento a la vez.
El selector difuso se puede editar desde su sección dedicada en la ventana Opciones de selección.
La precisión de coincidencia del selector difuso se basa en el algoritmo de distancia de Levenshtein para hacer recuento de la similitud de los selectores. El valor predeterminado es 0.5 y se puede configurar desde el control deslizante Precisión o directamente desde el campo de entrada escribiendo un valor válido. La precisión de coincidencia se puede establecer dentro de un rango de 0,4 a 1, donde un valor inferior indica un mayor grado de difuminación, lo que significa que el selector difuso genera más elementos y un valor superior indica un menor grado de difuminación, lo que significa que el selector difuso genera menos elementos.
Al igual que el selector estricto, el campo del selector difuso admite el uso y la creación de variables y argumentos, y también admite comodines. Para obtener más información, consulta la información proporcionada anteriormente.
Si el elemento indicado contiene texto, el texto se muestra en el cuadro de entrada debajo de la ventana de edición del selector difuso. Si se muestra texto en este cuadro de entrada, en tiempo de ejecución debe encontrarse en el propio elemento para que se considere una coincidencia.
El menú desplegable junto al cuadro de entrada tiene las siguientes opciones:
- El texto es/ El TextoInteriores/El TextoCompleto es (dependiendo del método de extracción de texto utilizado): muestra el texto que se extrae; el mejor método de extracción se identifica automáticamente y se recomienda su uso.
- Ignorar texto : ignora el texto especificado en el cuadro de entrada.
Cuando falla la búsqueda de destino o anclaje utilizando un selector difuso, se lanza una excepción personalizada que muestra las coincidencias más cercanas para reparar el selector fallido.
The UI element could not be located using the configured Fuzzy selector for Target or Anchor.
'Target' search failed for selector:
<ctrl name='Use*' role='radio button' /><ctrl name='Use mimi' role='XYZ text' automationid='' />
These are the closest selector matches found:
[84%] <ctrl name='Use Amount' role='radio button' /><ctrl role='text' automationid='' />
[83%] <ctrl name='Use Both' role='radio button' /><ctrl role='text' automationid='' />
[82%] <ctrl name='Use Piece Count' role='radio button' /><ctrl role='text' automationid='' />
'Anchor 1' search failed for selector:
<ctrl name='Configuration' role='text' /><ctrl name='Configuration' role='text' automationid='' check:text='XYZ Config' />
These are the closest selector matches found:
[78%] <ctrl name='Configuration' role='text' /><ctrl name='Configuration' role='text' automationid='' check:text='Configuration' />
[64%] <ctrl name='Transaction #:' role='text' /><ctrl name='Transaction #:' role='text' automationid='' check:text='Transaction #:' />
[63%] <ctrl name='Deposit transaction' role='text' /><ctrl name='Deposit transaction' role='text' automationid='' check:text='Deposit transaction' />
'Anchor 2' search failed for selector:
<ctrl name='Use Both' role='radio button' automationid='' check:fulltext='Use XYZZZZZZ' />
These are the closest selector matches found:
[83%] <ctrl name='Use Both' role='radio button' automationid='' check:fulltext='Use Both
' />
[74%] <ctrl name='Use Amount' role='radio button' automationid='' check:fulltext='Use Amount
' />
[68%] <ctrl name='Use Piece Count' role='radio button' automationid='' check:fulltext='Use Piece Count
' />The UI element could not be located using the configured Fuzzy selector for Target or Anchor.
'Target' search failed for selector:
<ctrl name='Use*' role='radio button' /><ctrl name='Use mimi' role='XYZ text' automationid='' />
These are the closest selector matches found:
[84%] <ctrl name='Use Amount' role='radio button' /><ctrl role='text' automationid='' />
[83%] <ctrl name='Use Both' role='radio button' /><ctrl role='text' automationid='' />
[82%] <ctrl name='Use Piece Count' role='radio button' /><ctrl role='text' automationid='' />
'Anchor 1' search failed for selector:
<ctrl name='Configuration' role='text' /><ctrl name='Configuration' role='text' automationid='' check:text='XYZ Config' />
These are the closest selector matches found:
[78%] <ctrl name='Configuration' role='text' /><ctrl name='Configuration' role='text' automationid='' check:text='Configuration' />
[64%] <ctrl name='Transaction #:' role='text' /><ctrl name='Transaction #:' role='text' automationid='' check:text='Transaction #:' />
[63%] <ctrl name='Deposit transaction' role='text' /><ctrl name='Deposit transaction' role='text' automationid='' check:text='Deposit transaction' />
'Anchor 2' search failed for selector:
<ctrl name='Use Both' role='radio button' automationid='' check:fulltext='Use XYZZZZZZ' />
These are the closest selector matches found:
[83%] <ctrl name='Use Both' role='radio button' automationid='' check:fulltext='Use Both
' />
[74%] <ctrl name='Use Amount' role='radio button' automationid='' check:fulltext='Use Amount
' />
[68%] <ctrl name='Use Piece Count' role='radio button' automationid='' check:fulltext='Use Piece Count
' />Las coincidencias más cercanas no se muestran si modificas el selector predeterminado añadiendo o eliminando nodos selectores o si la búsqueda de destino o anclaje ha fallado debido a varias coincidencias.
Puedes encontrar más información sobre los selectores en la guía de Studio.
Computer Vision está ampliamente disponible: ya sea en Studio Desktop para Windows y proyectos multiplataforma o en Studio Web.
Para utilizar Computer Vision como método de orientación, debes ir a Configuración del proyecto > Computer Vision y asegurarte de establecer el punto final del servidor correcto. Puedes dejar este campo tal como está y utilizar UiPath Cloud, que se rellena de forma predeterminada, o puedes introducir otro valor seleccionando cualquiera de los otros puntos finales públicos específicos de una región del servidor o tu propio servidor local.
Otra forma de utilizar Computer Vision como método de orientación es establecer Usar servidor local en Verdadero. Esto implica que el paquete UiPath.ComputerVision.LocalServer se instale en tu proyecto. Cuando el servidor local está habilitado, el valor del servidor se sobrescribe. Sin embargo, el servidor local no está disponible en proyectos multiplataforma.
Este método de orientación utiliza una imagen en la ventana de la aplicación que identifica el elemento, por ejemplo, un icono o un botón.
Si se utiliza la automatización de imagen para su destino, también puede ver la captura de pantalla del elemento, así como ajustar la precisión de la imagen. El valor predeterminado es 0,8 y se puede configurar desde el control deslizante Precisión o directamente desde el campo de entrada escribiendo un valor válido. La precisión se puede establecer en un rango de 0,4 a 1. Para más información, consulta la sección Automatización de imágenes y texto .
Si desea definir destinos de solo imagen, puede usar la selección de región de imagen (F3) o dibujar una selección de cuadro del área que desea usar como destino / anclaje mientras lo indica.
También puede utilizar la actualización para actualizar manualmente la imagen que has seleccionado, en caso de que la imagen del elemento haya cambiado desde que se indicó.
El método de orientación de imagen está deshabilitado de forma predeterminada en la configuración del proyecto.
Para habilitarlo en el nivel de proyecto, ve a Configuración del proyecto > Automatización de IU moderna > Métodos de destino - Aplicaciones de escritorio / Métodos de destino - Navegadores web / Métodos de destino - Java / Métodos de destino - SAP (dependiendo del tipo de aplicación que quieras automatizar) > Imagen > seleccionar Verdadero.
Para habilitar el método en un elemento especificado, el elemento debe ser válido.
Si seleccionaste la casilla de verificación Habilitar texto nativo al indicar el elemento, se utiliza el método de destino Texto nativo. Este método te permite utilizar todas las etiquetas de texto que se identifican con el método Nativo para identificar el elemento con el que quieres interactuar.
La etiqueta de texto identificada a través de este método puede editarse desde su sección dedicada, y puedes especificar si quieres que el texto distinga o no entre mayúsculas y minúsculas usando el botón Alternar distinción entre mayúsculas y minúsculas .
Al seleccionar la opción Editar sin conexión , se abre la pantalla de selección en el modo de edición sin conexión. En el modo de edición sin conexión, no se pueden añadir anclajes, validar el descriptor u otra funcionalidad que requiera una aplicación en vivo.
Si seleccionas la casilla No volver a mostrar , la próxima vez que quieras editar el destino, se abrirá directamente la pantalla de selección.
El proceso de validación te permite comprobar la eficacia de la selección actual en la identificación del destino, comprobándolo utilizando todos los métodos y anclajes seleccionados. Puedes validar tu selección utilizando el botón Validar en la pantalla de selección. El resultado de la validación se muestra en la parte superior de la ventana Opciones de selección. Si se necesitan los ajustes, se muestra un mensaje con información sobre cómo mejorar la selección.
Si tienes un par de destino y anclaje, cada uno de ellos utiliza todos los métodos de destino disponibles. Para encontrar el destino final, todas las combinaciones posibles de cada uno de estos elementos se emparejan con los elementos de la pantalla y se puntúa después de la coincidencia.
Después de realizar la validación, si se encuentran duplicados, se resaltan en la aplicación de destino. Si no se encuentran duplicados, los iconos aparecen junto con los métodos de orientación, lo que te informa del estado de cada método de orientación en la situación determinada.
El rendimiento de cada método se muestra en la sección de Configuración de la ventana de Opciones de selección utilizando uno de los siguientes iconos:
: el método de orientación que fue el más rápido para identificar correctamente el elemento.
: el método identificó correctamente el elemento, pero no fue el más rápido.
: el método encontró duplicados y el elemento correcto se identificó utilizando este método junto con otros métodos de orientación.
: el método encontrado duplicados y el elemento correcto no se pudo identificar utilizando este método.
- el método no identificó ningún elemento.
- Duplicados
- Anclajes
- Cuándo se puede utilizar un anclaje
- Anclaje encontrado automáticamente
- Método de identificación de anclaje
- Añadir un anclaje manualmente
- Mantener el puntero en el menú
- Configurar el descriptor
- Opciones
- Selector de ventanas
- Destino
- Selector estricto
- Selector difuso
- Computer Vision
- Imagen
- Texto nativo
- Editar sin conexión
- Validando el descriptor