- Getting started
- Notifications
- Licensing
- Troubleshooting
- Connector Builder
- Act! 365
- Active Directory - Preview
- ActiveCampaign
- Adobe Acrobat Sign
- Adobe PDF Services
- Amazon Bedrock
- Amazon Connect
- Amazon Polly
- Amazon SES
- Amazon Transcribe
- Amazon Web Services
- Anthropic Claude
- Asana
- AWeber
- Azure AI Document Intelligence
- Azure Maps
- BambooHR
- Box
- Brevo
- Calendly
- Campaign Monitor
- Cisco Webex Teams
- Citrix Hypervisor
- Citrix ShareFile
- Clearbit
- Confluence Cloud
- Constant Contact
- Coupa
- Customer.io
- Datadog
- Deputy
- DocuSign
- Drip
- Dropbox
- Egnyte
- Eventbrite
- Exchange Server - Preview
- Exchangerates
- Expensify
- Facebook
- Freshbooks
- Freshdesk
- Freshservice
- GetResponse
- GitHub
- Gmail
- Google Cloud Platform
- Google Docs
- Google Drive
- Google Maps
- Google Sheets
- Google Speech-to-Text
- Google Tasks - Preview
- Google Text-to-Speech
- Google Vertex
- Google Vision
- Google Workspace
- GoToWebinar
- Greenhouse
- Hootsuite
- HTTP Webhook - Preview
- Hubspot CRM
- HubSpot Marketing
- HyperV - Preview
- iContact
- Insightly CRM
- Intercom
- Jira
- Keap
- Klaviyo
- LinkedIn
- Mailchimp
- MailerLite
- Mailgun
- Mailjet
- Marketo
- Microsoft 365
- Microsoft Azure
- Microsoft Azure Active Directory
- Microsoft Azure OpenAI
- Microsoft Dynamics 365 CRM
- Microsoft OneDrive & Sharepoint
- Microsoft Outlook 365
- Microsoft Sentiment
- Microsoft Teams
- Microsoft Translator
- Microsoft Vision
- Miro
- NetIQ eDirectory
- Okta
- OpenAI
- Oracle Eloqua
- Oracle NetSuite
- PagerDuty
- PayPal
- PDFMonkey
- Pinecone
- Pipedrive
- QuickBooksOnline
- Quip
- Salesforce
- Salesforce Marketing Cloud
- SAP BAPI
- SAP Cloud for Customer
- SAP Concur
- SAP OData
- SendGrid
- ServiceNow
- Shopify
- Slack
- SmartRecruiters
- Smartsheet
- Snowflake
- Stripe
- Sugar Enterprise
- Sugar Professional
- Sugar Sell
- Sugar Serve
- System Center - Preview
- TangoCard
- Todoist
- Trello
- Twilio
- VMware ESXi vSphere
- watsonx.ai
- WhatsApp Business
- WooCommerce
- Workable
- Workday
- X (formerly Twitter)
- Xero
- YouTube
- Zendesk
- Zoho Campaigns
- Zoho Desk
- Zoho Mail
- ZoomInfo

Integration Service user guide
Activity designer
Overview
Activity designer lets you preview the layout of your custom Integration Service activities as they will appear in UiPath® Studio.
Its key features include:
- Preview layout: preview the design of your custom activities and see how they will appear in Studio. You can visualize the setup and make necessary adjustments before deploying your connector.
- Parameter settings: create and manage parameter fields, for more flexibility in customizing your activity. This includes input, output, in/out arguments, and properties that are used in your workflow.
- Request and Response fields: add request and response fields. This helps you define the information required by the activity (request) and the information that will be returned by the activity (response).
Input fields
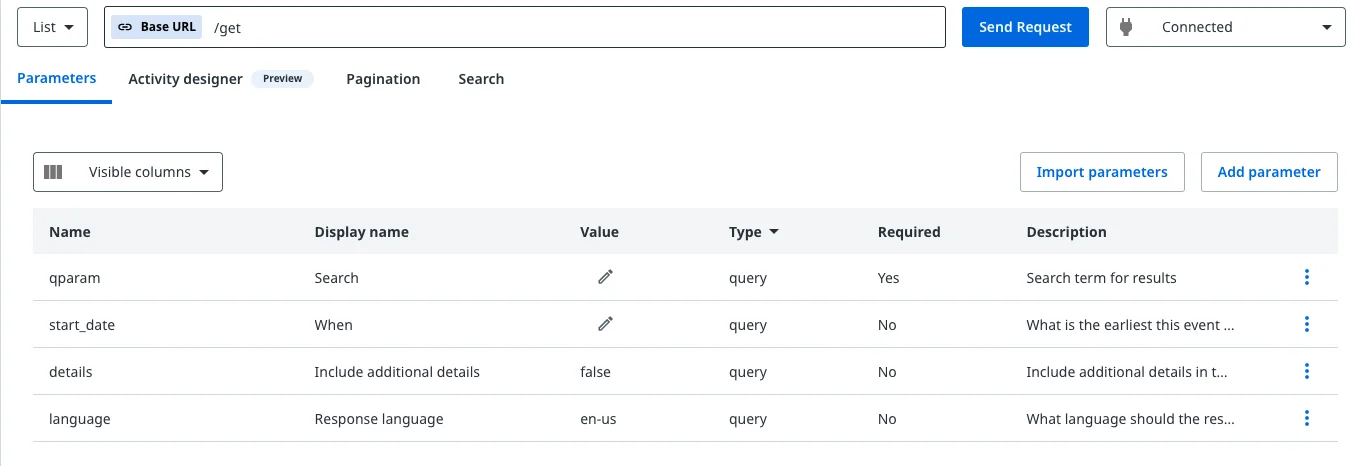
To configure a custom connector's resources, you use the Parameters tab to add fields specific to your request type. Now, Activity designer retrieves all the parameter fields and displays them under the Input section.
The following image shows the resource's Parameters tab. Only one field is marked as required:

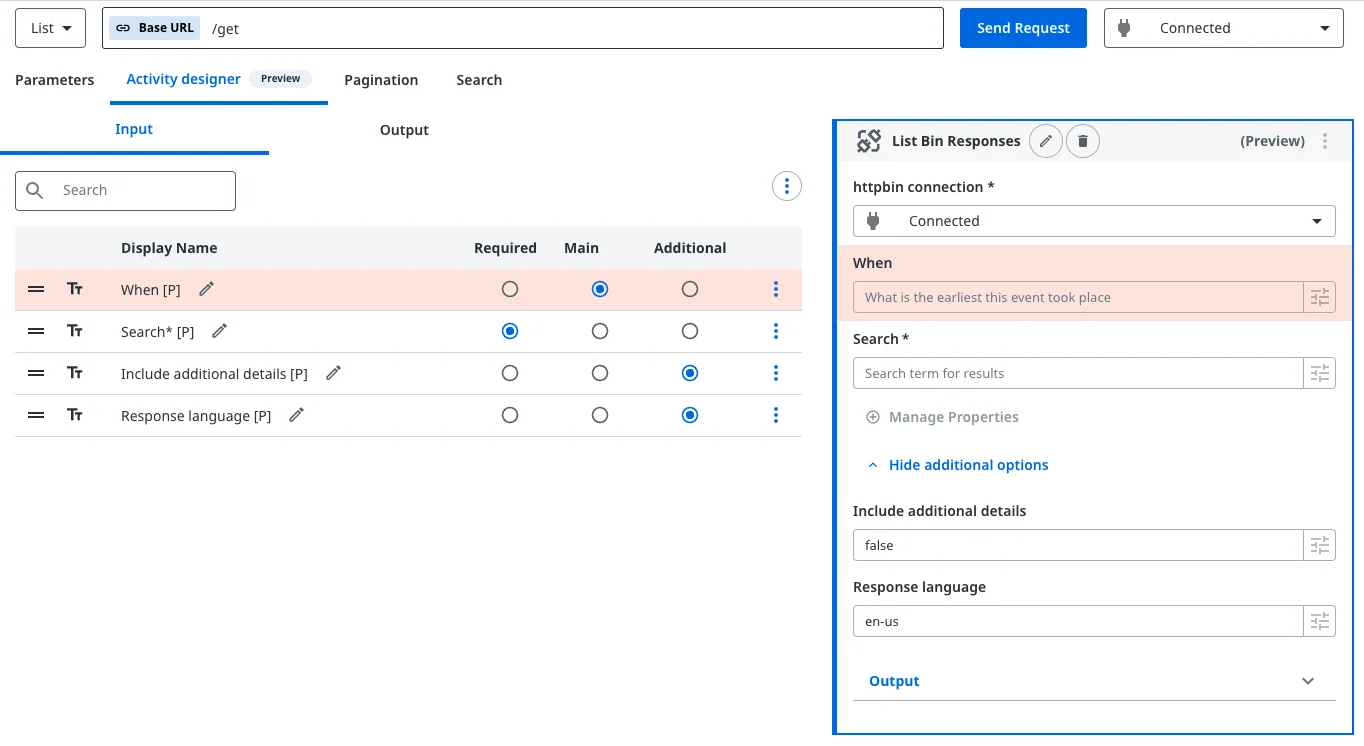
The following image shows the resource's Activity designer tab. The same parameters are listed on the left, but only the field marked as Required is displayed in the Preview window:

Editing parameters
Edit or delete parameters from the Activity designer tab by clicking the More options 
Change how the parameter is displayed in the Preview window (its Display name and
Description) by clicking the Edit 

Input parameter values
In the Activity designer tab, you can mark each input field as either Required, Main, or Additional. Each option dictates the parameter's behavior and where it is displayed on the activity canvas.
-
Required: The parameter is marked as required using the asterisk (*) symbol. This means it's always visible on the canvas and a value must be provided for it.

-
Main: The parameter is displayed in the primary section of the activity. It may be left blank when using the activity in an automation.

-
Additional: The parameter is hidden from the main canvas. It is displayed under the Show additional options section. These fields are optional and may be left blank.

Ordering input parameters
The order of input parameters dictates the location of the parameters in the activity's Preview window. You can change the
order by using the Drag 
For example, to move the When field to the top of the Input section, drag the corresponding 

In the activity's Preview window, fields are displayed in the order listed in the Input tab depending on the group they are assigned to (Required, Main, and Additional).
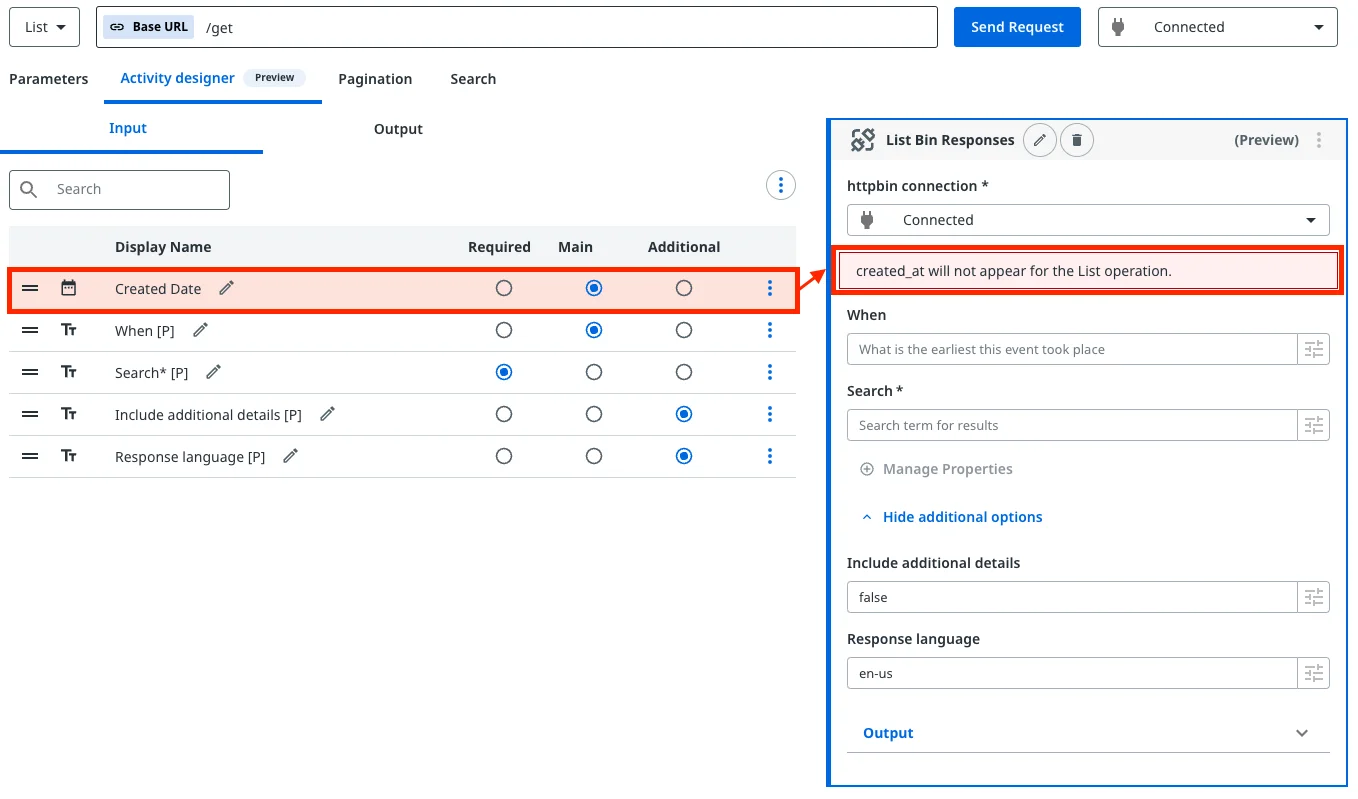
Request fields
Request fields allow you to populate the body of an HTTP request.
Request fields are most often associated with POST, PUT, or
PATCH requests (insert, upsert, or update record activities). If
you add a request field to a GET or DELETE request
(list, get, or delete activities), an error message is displayed, notifying you that the
field will not appear for that operation.
The following image shows the error message displayed when trying to add a request field to a
DELETE resource:

Populating Request and Response fields
There are two ways to populate the request and response fields.
Option 1 (recommended)
Use a properly formatted JSON.
- Click on a resource's Send Request button.
- Add the JSON.
- Make sure the Overwrite fields on send request option is enabled.
- Click Execute.
If the response is successful, the Input fields are populated with the JSON properties used for the request and the Output fields are populated based on the response.
If you use this method, make sure to make a request that is exhaustive of all the fields you want to use in your activity.
The following image shows an example payload for a POST request. Note that the
Overwrite fields on send request field is enabled:

Option 2
You can manually add each request and response field from the Activity designer tab.
-
Navigate to the Activity designer tab.
-
In the Input tab, click the More options
menu.
-
Select Add request field.
-
Add the details of the request field in a similar manner to adding a parameter.

-
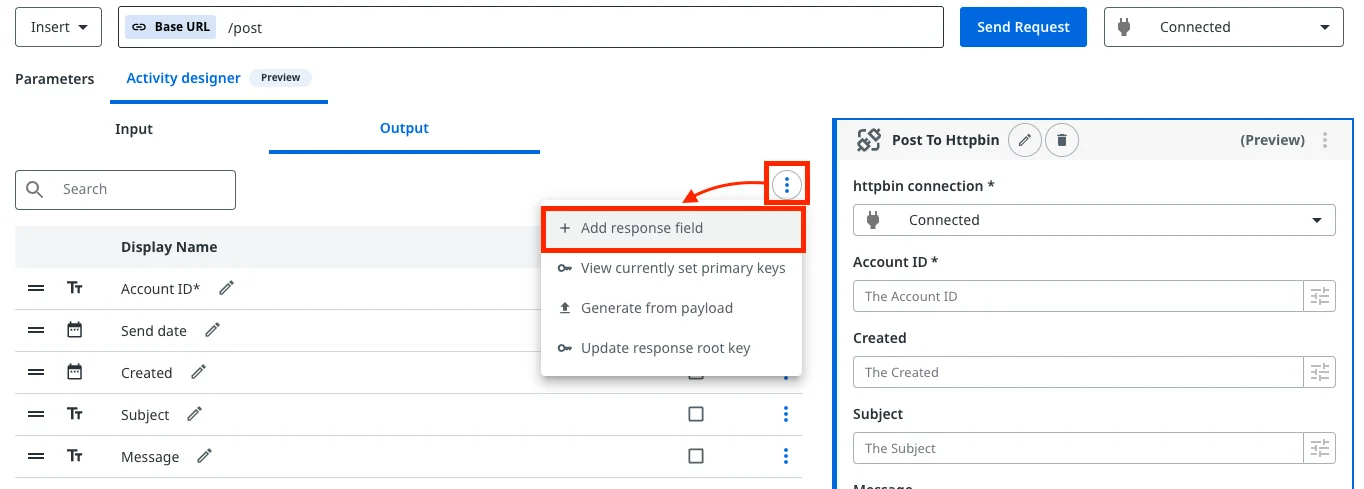
To add response fields, go to the Output tab and select the Add response field option.

Output fields
The Output fields in Activity designer are pulled from the Response fields. The values can be populated by successfully making a request to the resource.
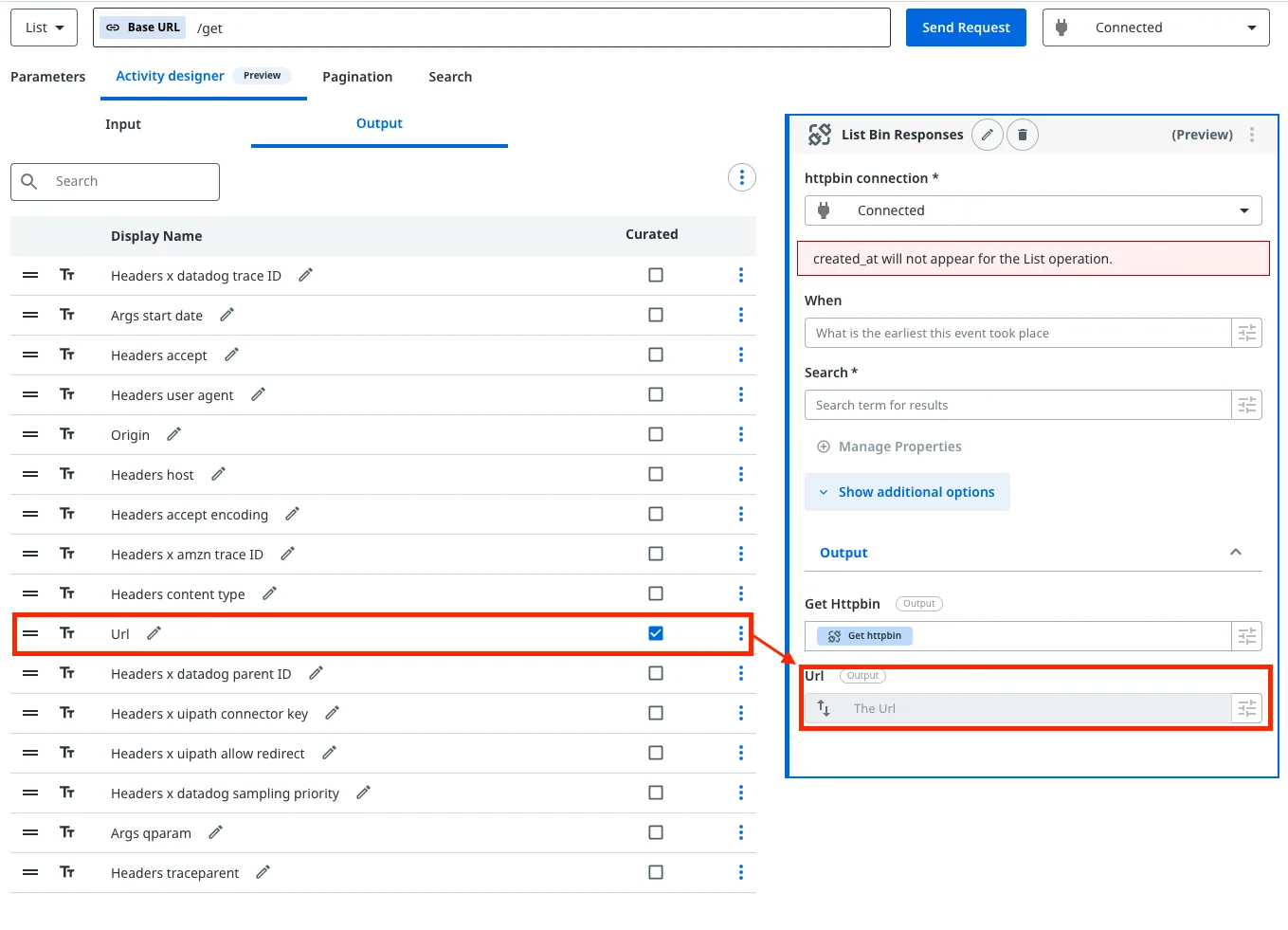
Curated fields
You can mark output fields as Curated. The field value is specifically extracted from the response object and can be assigned to a variable, making it easy to access and use in other activities when used in an automation.
The following image shows how Url, the curated field, is directly displayed in the activity's Output section: