- Erste Schritte
- Bevor Sie beginnen
- Anleitungen zu …
- Greifen Sie auf die Produktions-URL einer App zu
- Build a mobile-friendly app
- Debuggen von Apps
- Karten einbetten
- Festlegen von externem Kontext
- Verwenden Sie Arrays, um Dropdown-Menüs, Dropdown-Menüs mit Mehrfachauswahl und Optionsfeld-Steuerelemente auszufüllen
- Count bei Auswahlsatzwerten verwenden
- Verwenden Sie DataTable mit Tabellensteuerelementen und Bearbeitungsrastersteuerelementen
- Eingabemaske verwenden
- Benachrichtigungen
- Verwenden von VB-Ausdrücken
- Entwerfen einer App
- Übersicht über Steuerelemente
- Layout und Stil
- Beispiele für App-Layouts
- Symbolsteuerelemente
- Erstellen zugänglicher Apps
- Hinzufügen zugänglicher Deskriptoren
- Verwenden des Registerkartensteuerelements für Barrierefreiheit
- Entwerfen barrierefreier Listen und Überschriften
- reaktionsfähiges App-Design
- Farbkontrastverhältnis
- Legen Sie Stile und Zuordnungen auf Aria-Ebene für das Header-Steuerelement vor
- Runtime-Sprache
- Der Bereich „Ressourcen“
- Seitenexport und -import
- Benutzerkontextreferenzen
- Formatieren einer App
- App-Fehler & Fehlerbehebung
- Ereignisse und Regeln
- Regel: If-Then-Else
- Regel: Eine Seite öffnen
- Regel: URL öffnen
- Regel: Popover/unterstes Blatt schließen
- Regel: Protokollmeldung
- Regel: Nachricht anzeigen
- Regel: Drehfeld anzeigen/ausblenden
- Regel: Wert festlegen
- Regel: Prozess starten
- Regel: Werte neu festlegen
- Regel: Datei in Speicher-Bucket hochladen
- Regel: Datei aus Speicher-Bucket herunterladen
- Regel: Entitätsdatensatz erstellen
- Regel: Entitätsdatensatz aktualisieren
- Regel: Entitätsdatensatz löschen
- Regel: Zu Warteschlange hinzufügen
- Regel: Workflow auslösen
- Nutzen von RPA in einer App
- Nutzen von Entitäten in Ihrer App
- Nutzen von Warteschlangen in Ihrer App
- Apps in Studio Web
- Application Lifecycle Management (ALM)
- Grundlegende Anleitung zur Fehlerbehebung

Apps-Benutzerhandbuch
Karten einbetten
Überblick
Sie können Karten von mehreren Anbietern in Ihre App einbetten, um Benutzern eine einfache Möglichkeit zu bieten, Ihren Standort zu erreichen. Sie können auch eine Schaltfläche Navigieren konfigurieren, um Benutzern Anweisungen zu geben, wie sie von ihrem Standort zu einem Ziel Ihrer Wahl gelangen können. Für dieses Beispiel verwenden wir Google Maps , um Karten in eine App einzubetten.
Weitere Informationen zur Verwendung von Google Maps -Such-APIs finden Sie in der offiziellen Dokumentation.
Karte einbetten
-
Suchen Sie in Google Maps die Adresse, die Sie freigeben möchten.
-
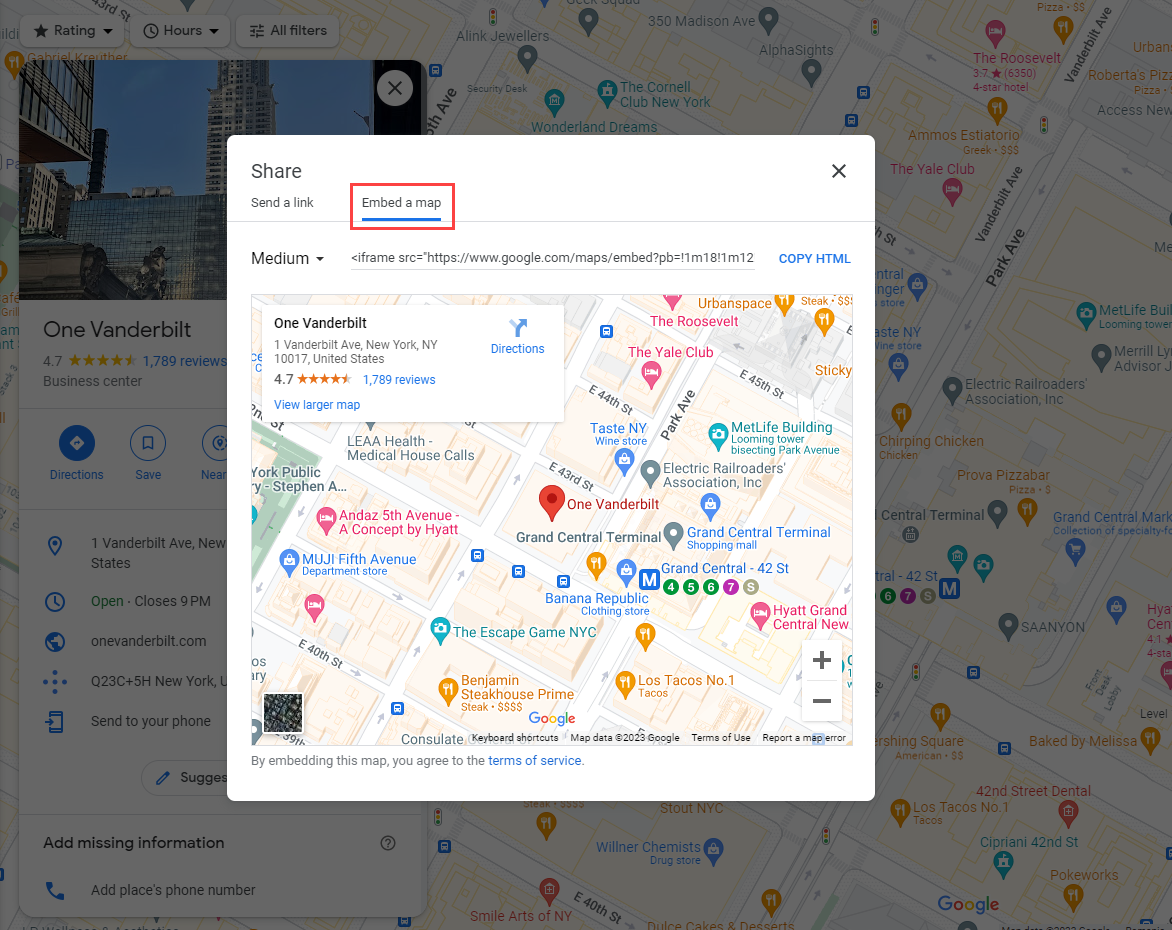
Klicken Sie auf Freigeben und wechseln Sie zur Registerkarte Karte einbetten .

-
Wählen Sie die gewünschte Größe aus und kopieren Sie den Link, indem Sie HTML kopieren auswählen.
-
Wechseln Sie in UiPath® Apps zur gewünschten App.
-
Fügen Sie ein IFrame- Steuerelement hinzu.
-
Fügen Sie den in Schritt 3 kopierten Link im Feld Quelle des Steuerelements hinzu. Entfernen Sie die <iframe> -Tags und fügen Sie Anführungszeichen hinzu. Ein Link sollte beispielsweise wie folgt aussehen:
"https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1511.2061413255587!2d-73.9796223417571!3d40.75295602669006!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c2590199a4c12d%3A0x35c4d69dd805cc5e!2sOne%20Vanderbilt!5e0!3m2!1sen!2sro!4v1674472555170!5m2!1sen!2sro""https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1511.2061413255587!2d-73.9796223417571!3d40.75295602669006!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c2590199a4c12d%3A0x35c4d69dd805cc5e!2sOne%20Vanderbilt!5e0!3m2!1sen!2sro!4v1674472555170!5m2!1sen!2sro"
Für das dynamisch Einbetten von Apps empfehlen wir die Verwendung der Google Maps- API zum Einbetten von Karten. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Schaltfläche „Navigieren hinzufügen“
- Wechseln Sie in UiPath® Apps zur gewünschten App.
- Fügen Sie ein Schaltflächensteuerelement hinzu.
- Nennen Sie die Schaltfläche in Navigieren um. Sie können der Schaltfläche auch ein geeignetes Symbol hinzufügen, z. B. ein Auto.
- Wechseln Sie zur Registerkarte Ereignisse und bearbeiten Sie die angeklickte Regel für die Schaltfläche.
- Fügen Sie eine Regel URL öffnen hinzu.
- Fügen Sie die Wegbeschreibung-API aus Google Maps mit dem folgenden Format hinzu:
https://www.google.com/maps/dir/?api=1&destination=UiPath+New+York+USA.
Ergebnis
Bei der Vorschau der App werden die eingebettete interaktive Karte und die Schaltfläche angezeigt. Wenn Sie auf Navigieren klicken, wird eine neue Google Maps -Seite geöffnet. Sie können das gewünschte Transportmittel auswählen und Ihren Startpunkt hinzufügen, um Anweisungen zu erhalten, wie Sie zum konfigurierten Ziel gelangen.